inkrichメニュー編集について
inkrichで作成したサイトのメニューを編集したい方向けの記事です。
メニューブロックを編集する方法
1.inkrichアカウントにログインします。
2.左側メニュー上、設定の「メニュー編集」をクリックします。

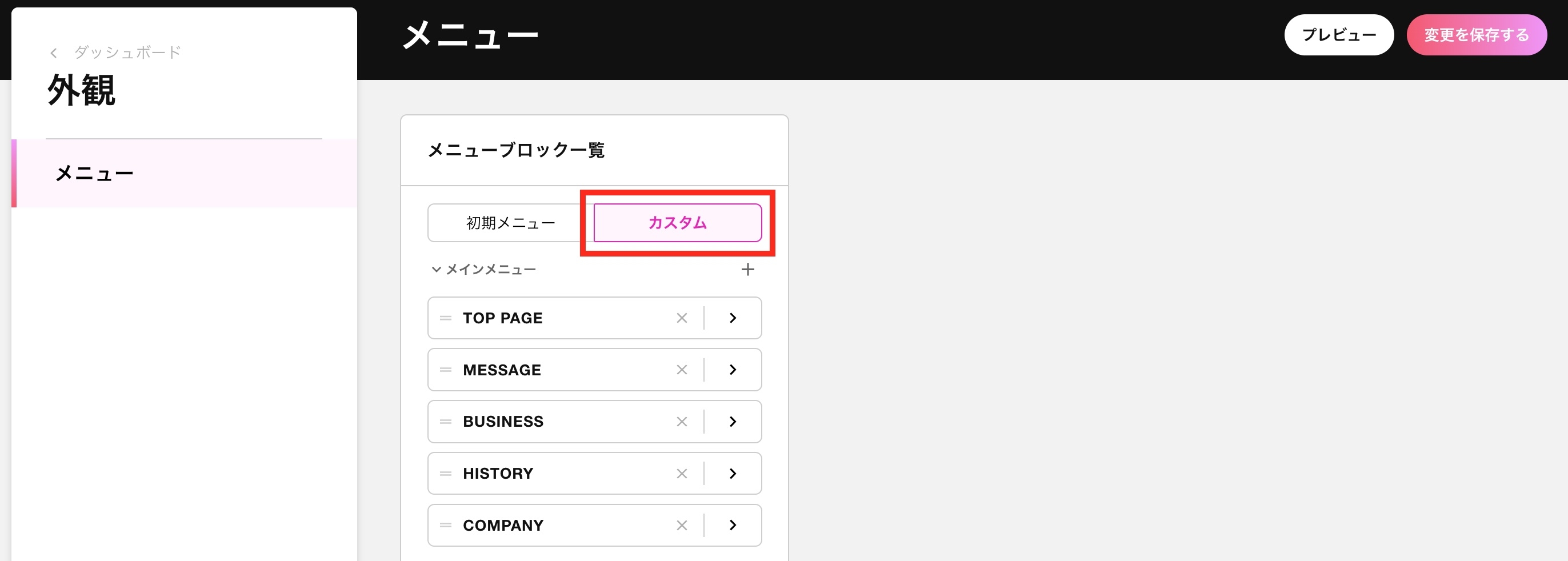
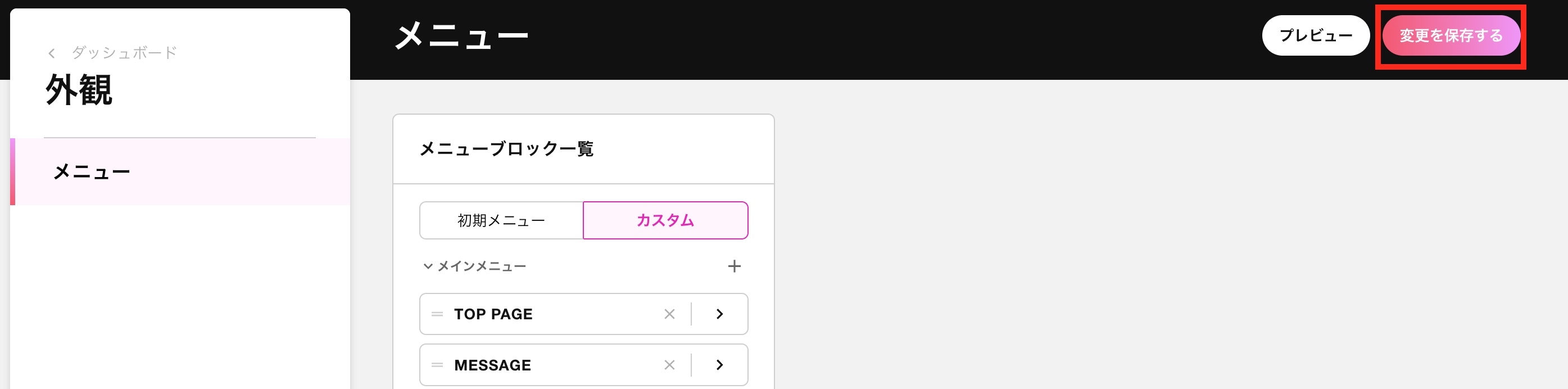
3.メニューブロック一覧「カスタム」を選択し、サイトのメニューを編集します。


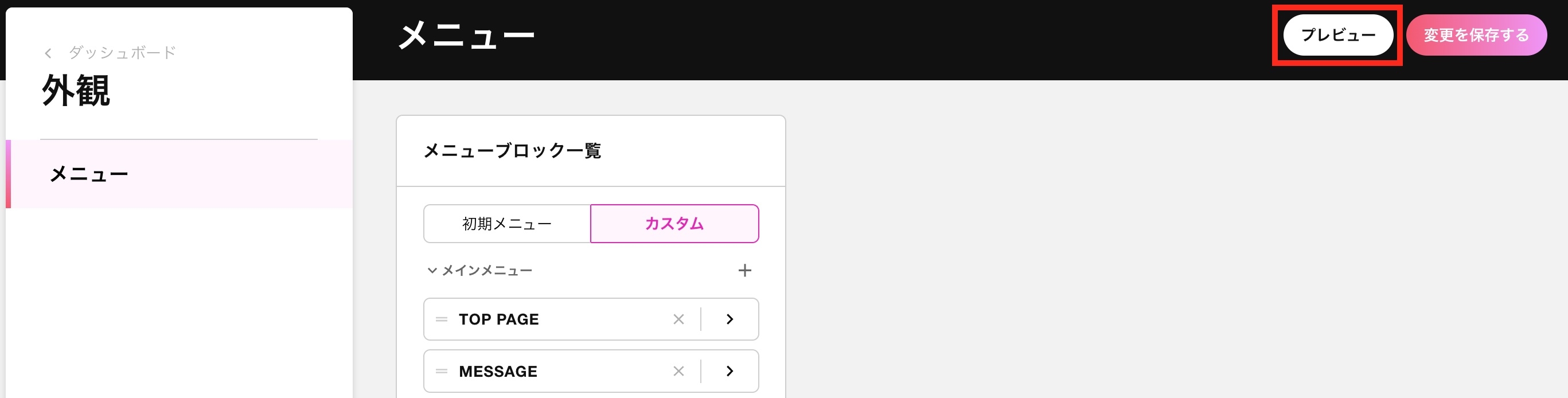
4.「プレビュー」をクリックすると、編集中のサイトのプレビューが表示されます。

5.右上の「変更を保存する」をクリックすると保存されます。

メニューブロック編集方法

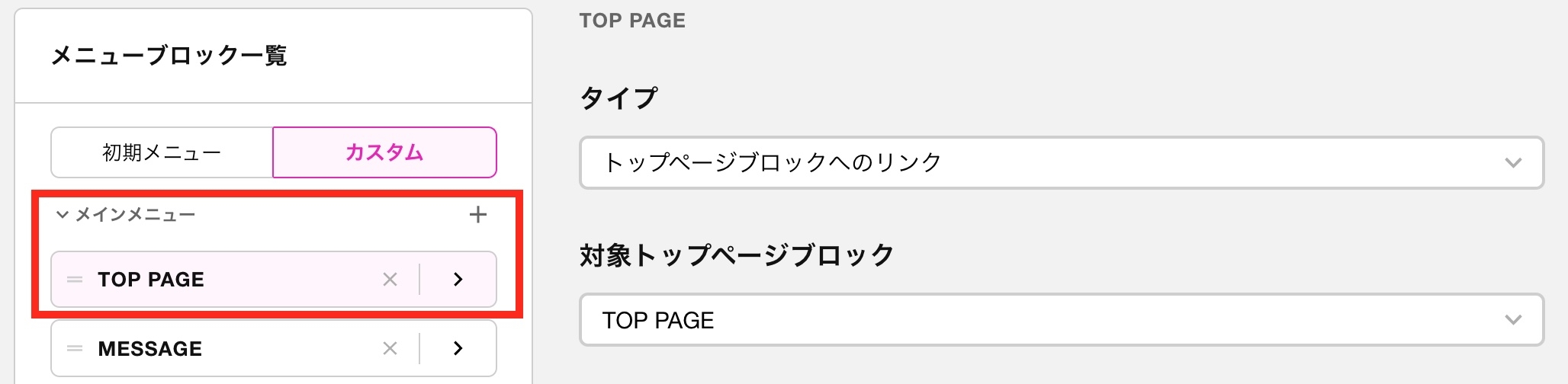
- 「+」をクリックすると新しい項目が追加されます。
- 「>」をクリックすると設定項目が表示されます。
- 「×」をクリックすると項目が削除されます。
- 「=」をドラッグ&ドロップすることで順番を変更できます。
設定できるメニューの種類
- メインメニュー
- サブメニュー1
- サブメニュー2
- フッターアイコンリンクリスト
- フッターテキストリンクリスト
なお、「フッターアイコンリンクリスト」「フッターテキストリンクリスト」で設定した項目は、メニュー内だけでなく、サイトのフッター部分にも反映されます。
フッター部分に設定される画像は、幅(width)32px × 高さ(height)32px で表示されます。
正方形の画像がおすすめです。
タイプ > SNSリンク を選択した場合は、自動的に対象SNSのアイコンが画像として設定されます。
設定タイプ
- トップページブロックへのリンク
- サイト内ブログ
- サイト内フォーム
- サイト内固定ページ
- SNSリンク
- カスタムリンク
トップページブロックへのリンク
タイプ > トップページブロックへのリンク を選択した場合
- 対象トップページブロック
- タイトル
- 補足
を設定できます。
サイト内ブログ
タイプ > サイト内ブログ を選択した場合
- 対象ブログ
- カテゴリー ※対象ブログを選択すると、ブログに設定されている「カテゴリー」を選択できます。
- タイトル
- 補足
を設定できます。
サイト内フォームへのリンク
タイプ > サイト内フォーム を選択した場合
- 対象フォーム
- タイトル
- 補足
を設定できます。
サイト内固定ページ
タイプ > サイト内固定ページ を選択した場合
- 対象固定ページ
- タイトル
- 補足
を設定できます。
SNSリンク
タイプ > SNSリンク を選択した場合
- 対象SNS
- 新規タブでリンクを開くかどうか
を設定できます。
※対象SNSは サイト設定 > SNSリンクで設定できます。SNSリンク設定方法はこちら
※タイプ > SNSリンクの場合、タイトルは選択したSNS名が自動的に設定されます(補足及び画像は設定できません)。
カスタム
タイプ > カスタム を選択した場合
- 任意のURL
- 新規タブでリンクを開くかどうか
- タイトル
- 補足
を設定できます。
ヘルプ記事一覧はこちら
- inkrichヘルプ
- inkrichのご利用をお助けします。