inkrich Youtube動画埋め込み方法について
inkrichで作成したサイトや記事にYoutube動画の埋め込みをしたい方向けの記事です。
Youtube動画のHTMLタグの取得方法
Youtube動画を埋め込む際には、埋め込みたい動画のHTMLタグが必要です。
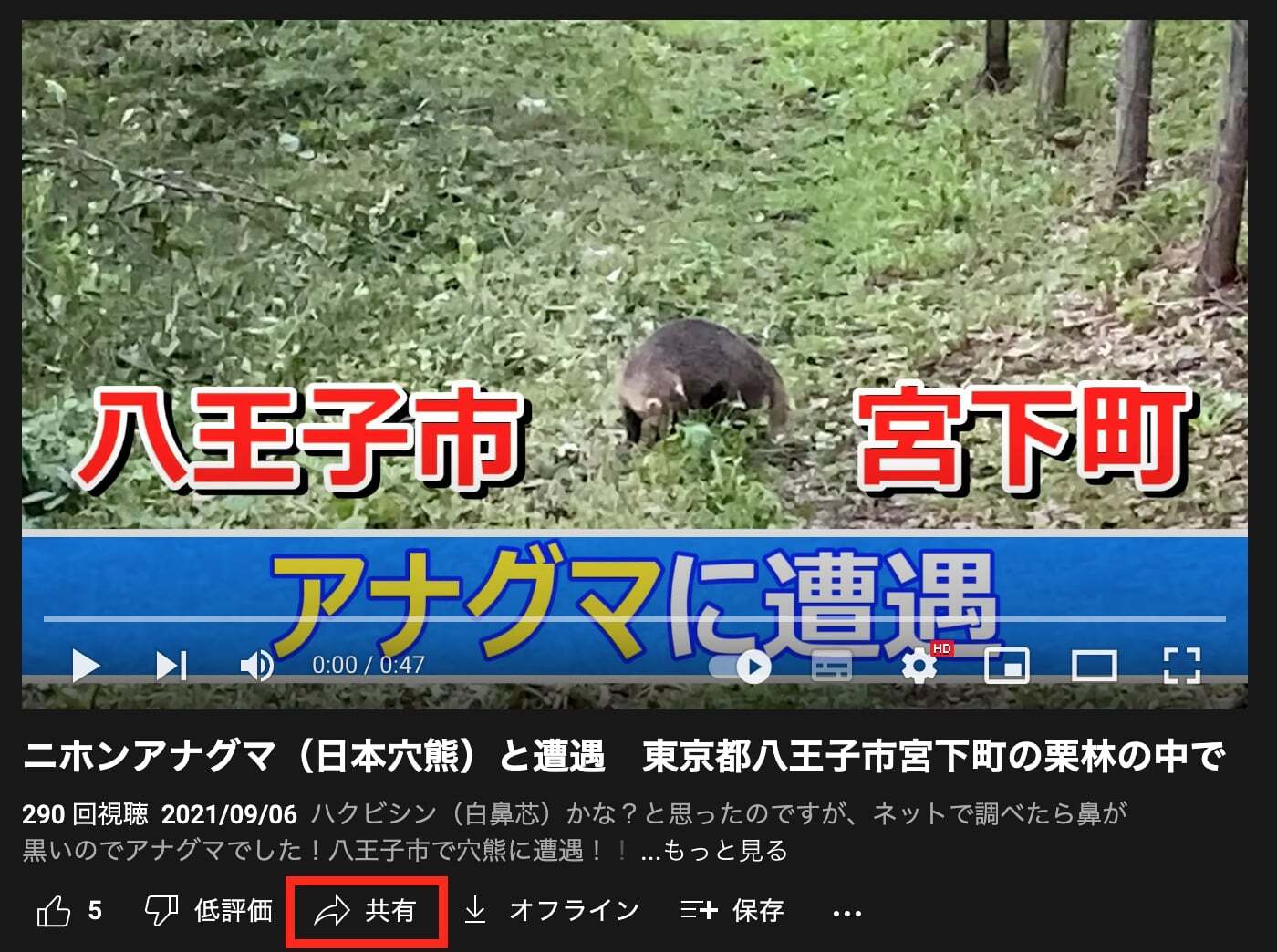
1.埋め込みたいYoutube動画のページで「共有」をクリックします。

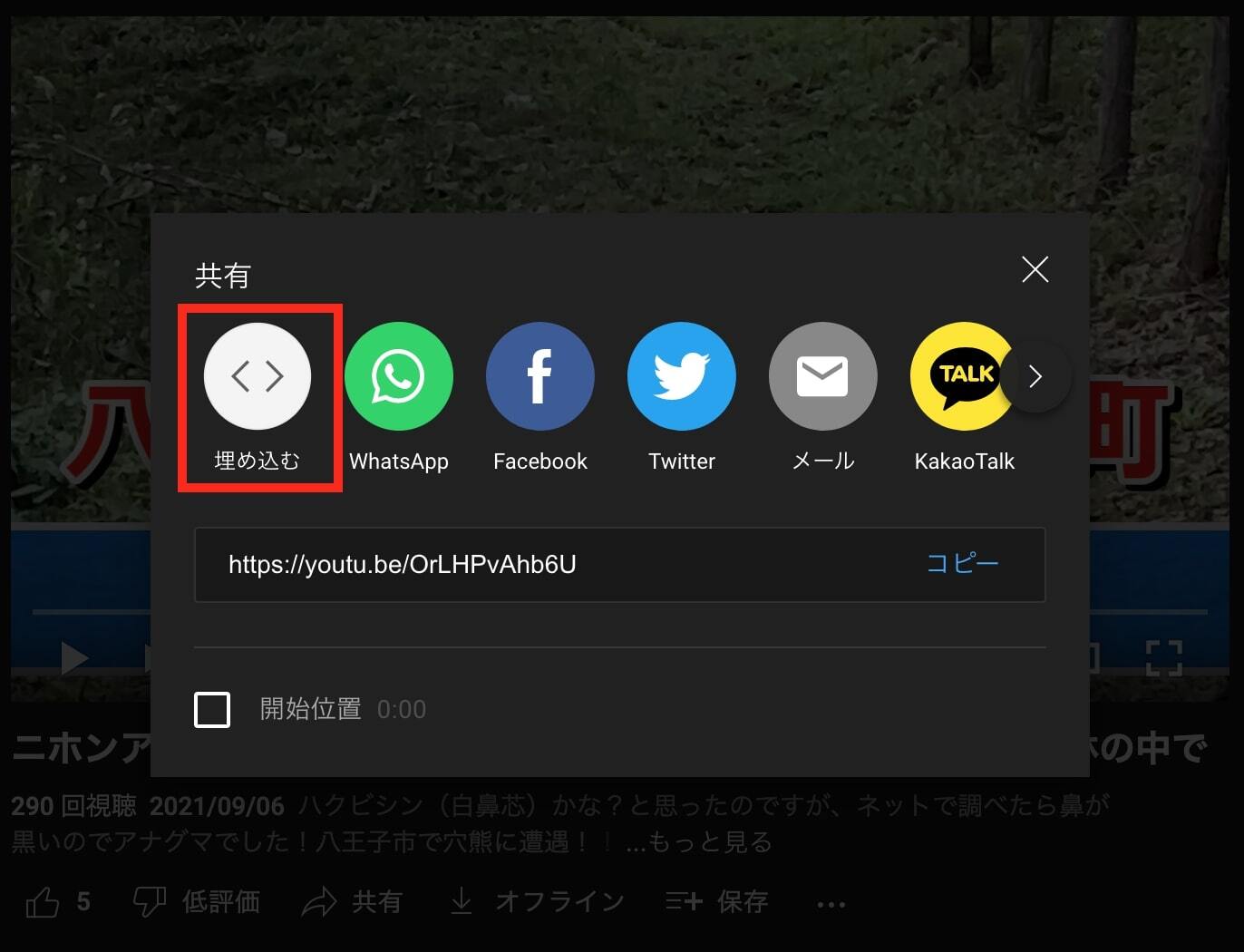
2.「埋め込む」をクリックします。

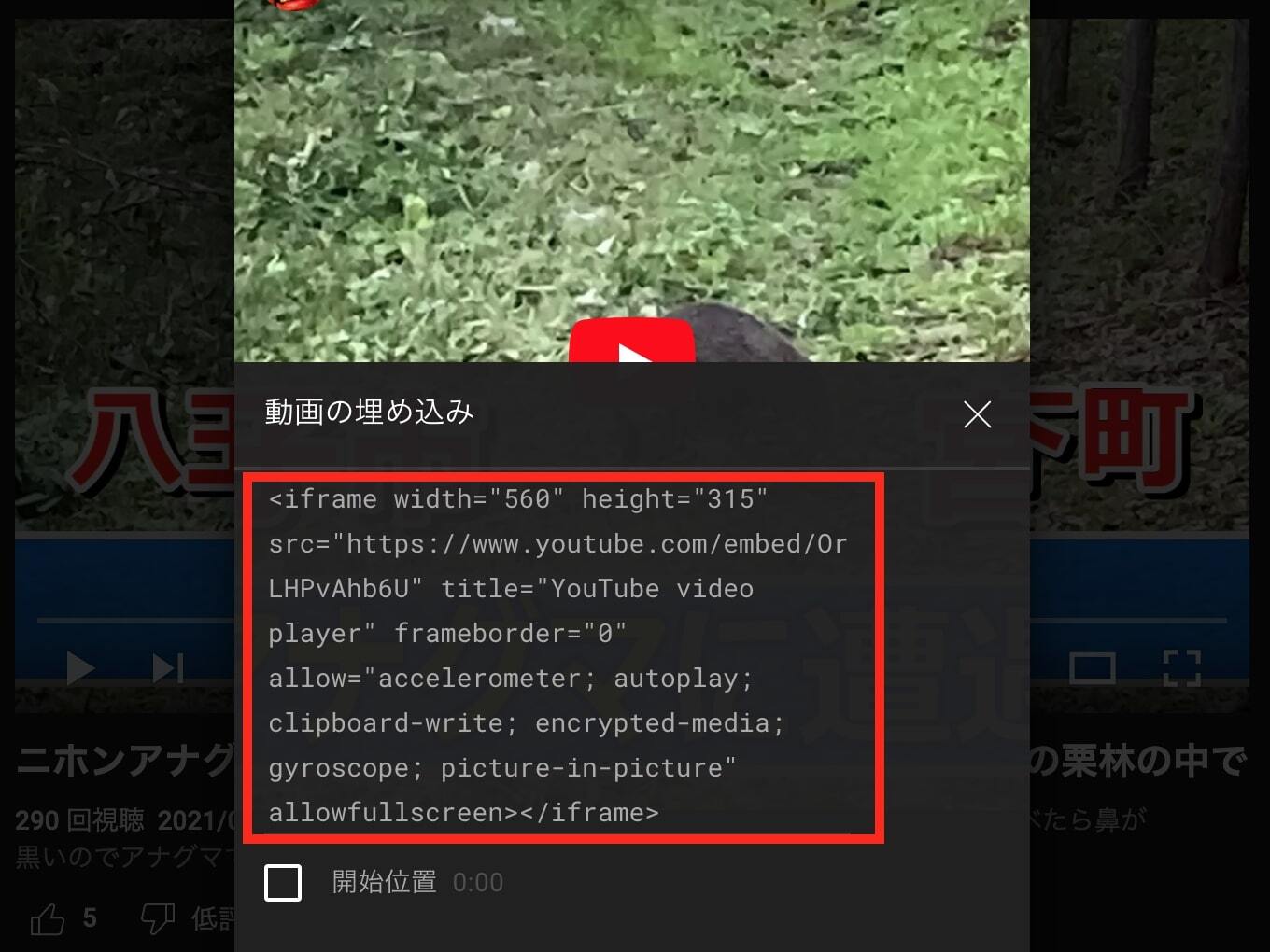
3.表示されるHTMLタグを全てコピーします。

【HTMLタグの例】
<iframe width="560" height="315" src="https://www.youtube.com/embed/OrLHPvAhb6U" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
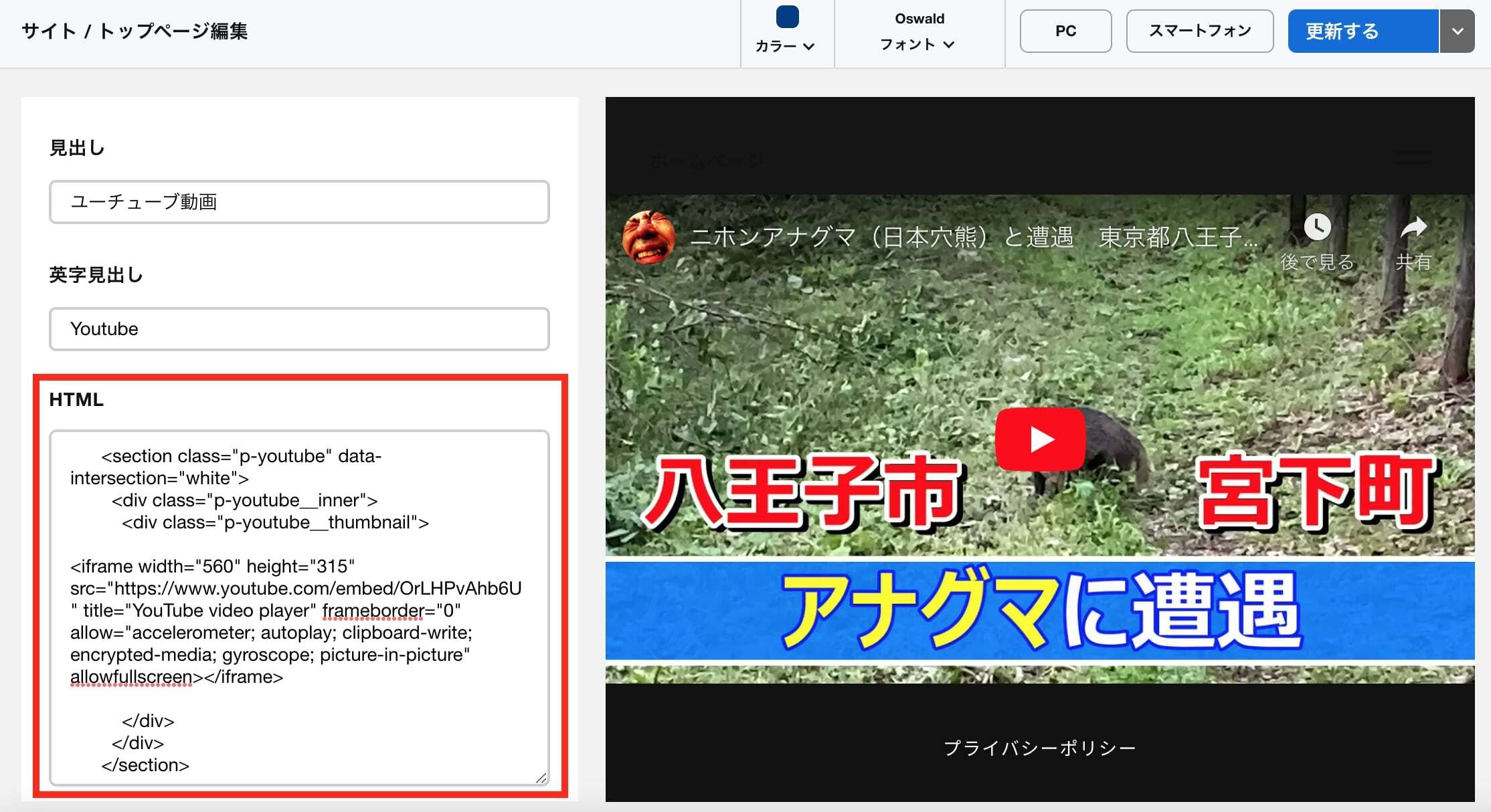
トップページ、固定ページ(ページエディター)でYoutube動画を埋め込む
1.いずれかの編集画面で「フリーHTML」ブロックを追加し、ブロック名右端の三角(▶︎)をクリックします。
2.「フリーHTML」ブロックでは、「見出し」「英字見出し」「HTML」を編集・設定できます。
3.「見出し」「英字見出し」は自由に設定できます。※サイト内メニューに表示されます
4.「HTML」に以下のHTMLタグを貼り付けます。******の箇所には、取得した埋め込みたいYoutube動画のHTMLタグを挿入します。
<section class="p-youtube" data-intersection="white">
<div class="p-youtube__inner">
<div class="p-youtube__thumbnail">
******
******
******
</div>
</div>
</section>

【貼り付けるHTMLタグの例】
<section class="p-youtube" data-intersection="white">
<div class="p-youtube__inner">
<div class="p-youtube__thumbnail">
<iframe width="560" height="315" src="https://www.youtube.com/embed/OrLHPvAhb6U" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
</section>
5.右上の「更新する」をクリックします。
6.サイトにYotube動画を埋め込むことができました。
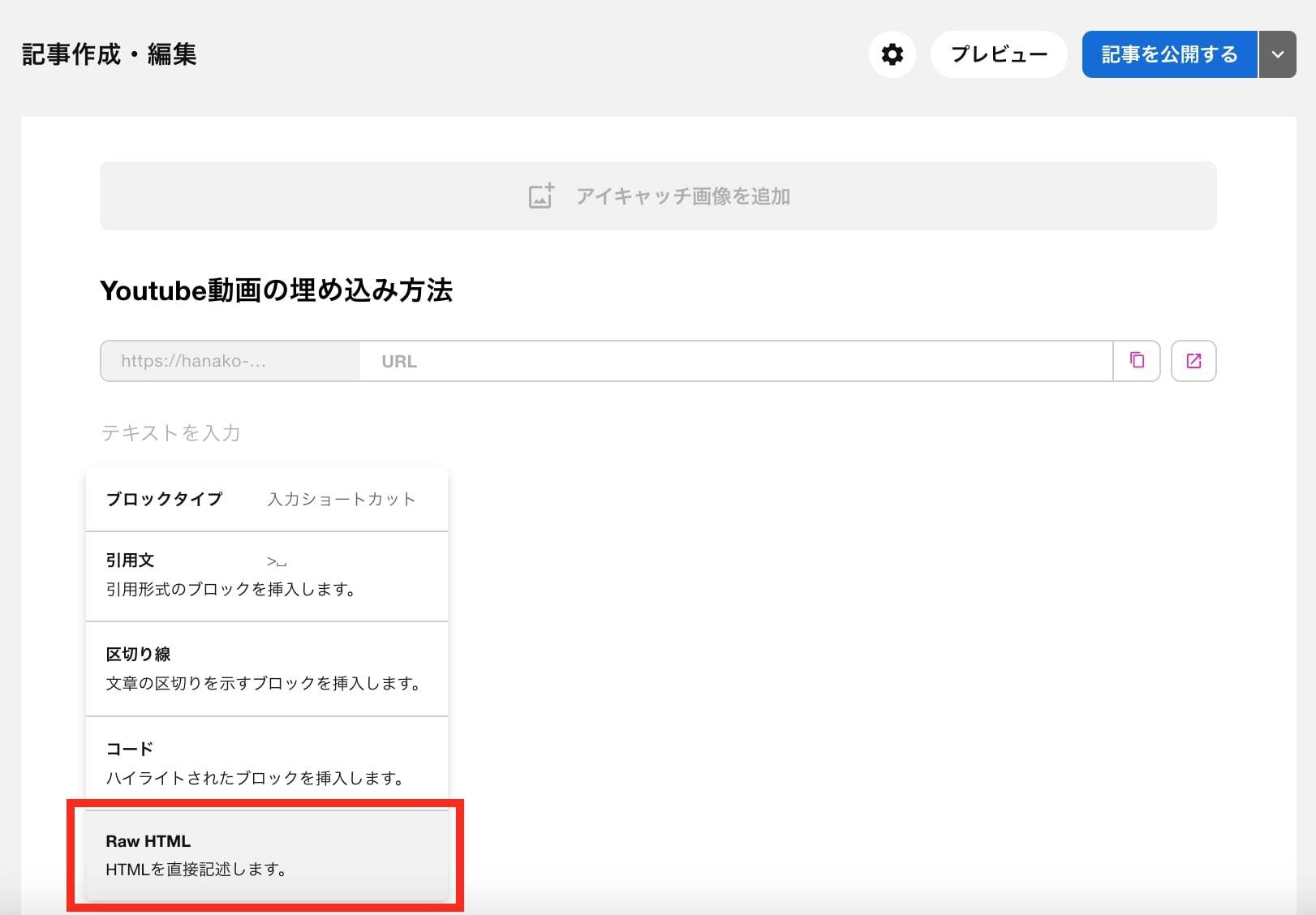
ブログ記事、固定ページ(記事エディター)でYoutube動画を埋め込む
1.いずれかの記事編集画面で「Raw HTML」を選択します。

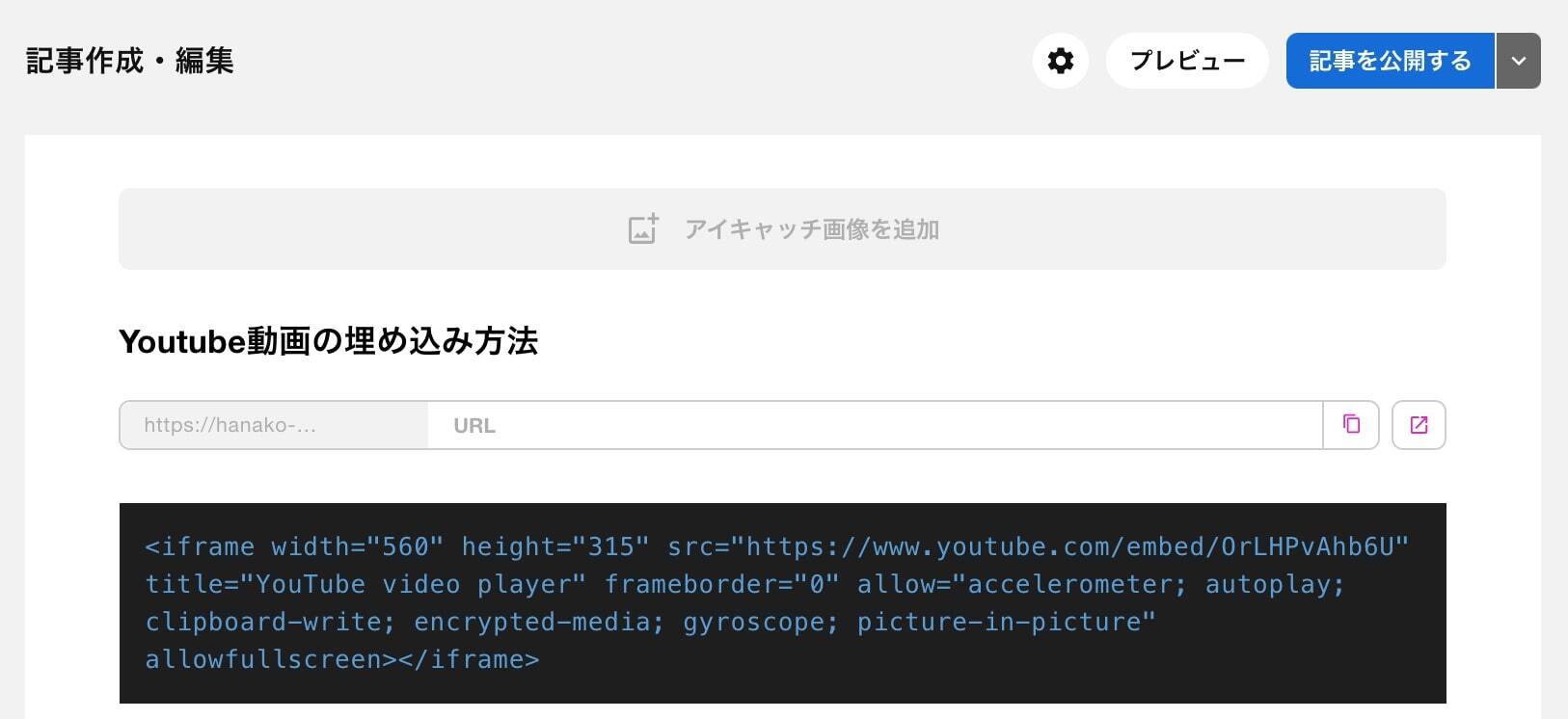
2.埋め込みたいYoutube動画のHTMLタグを挿入します。

【挿入するHTMLタグの例】
<iframe width="560" height="315" src="https://www.youtube.com/embed/OrLHPvAhb6U" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
3.記事にYoutube動画を埋め込むことができました。

ヘルプ記事一覧はこちら
- inkrichヘルプ
- inkrichのご利用をお助けします。