(提供終了)inkrich SNS連携について
インスタグラム連携機能は、2024/12/4のインスタグラムAPIサービス改定に伴い、ご利用いただけなくなりました。
詳細はこちらの記事を参照ください。
- インスタグラム連携機能の提供終了のお知らせ
- いつもインクリッチのご利用ありがとうございます!インスタグラムのAPIサービス改定に伴い、インクリッチのインスタグラム連携機能は利用いただけなくなりました。トップページまたは固定ページ(ページエディタ)にてインスタグラム連携ブロックをご利用されているユーザの皆様におかれましては、下記の通り、インスタグラム連携ブロック削除をお願いいたします。ユーザの皆様への影響トップページまたは固定ページ(ペ.....

以下は過去に提供していたSNS連携機能の情報です。現在はご利用いただけませんのでご注意ください。
SNS連携
インクリッチには「インスタグラム連携」機能が備えられており、作成したサイトにインスタグラムの投稿を表示させることができます。最新の投稿が自動的に表示されるので、インスタグラムの更新が勝手にホームページに反映されます。あちこち更新する必要はありません。
サイトにインスタグラムの投稿を表示させるためには、
①サイト設定でSNS連携ユーザーを追加する
②シングルページ編集でインスタグラム連携ブロックの追加・編集をする
上記の手順が必要となります。
サイト設定でSNS連携ユーザーを追加する
※SNS連携が未設定の場合、サイトの「インスタグラム連携」ブロックでインスタグラムの投稿を表示できません。
1.inkrichアカウントにログインします。
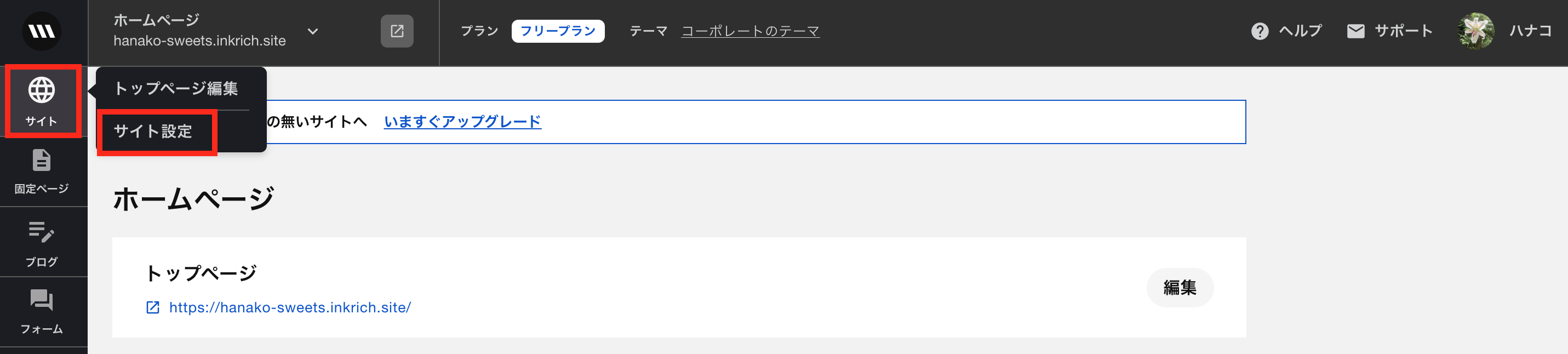
2.ダッシュボード内メニュー「サイト」の「サイト設定」を選択します。

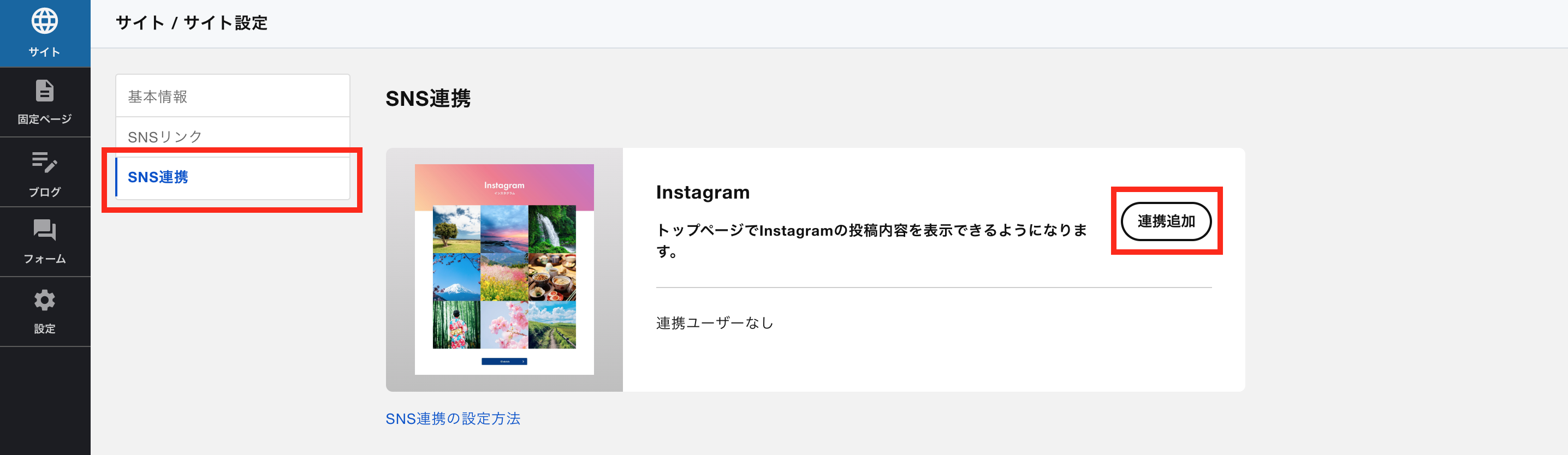
3.サイト設定 - SNS連携 をクリックします。
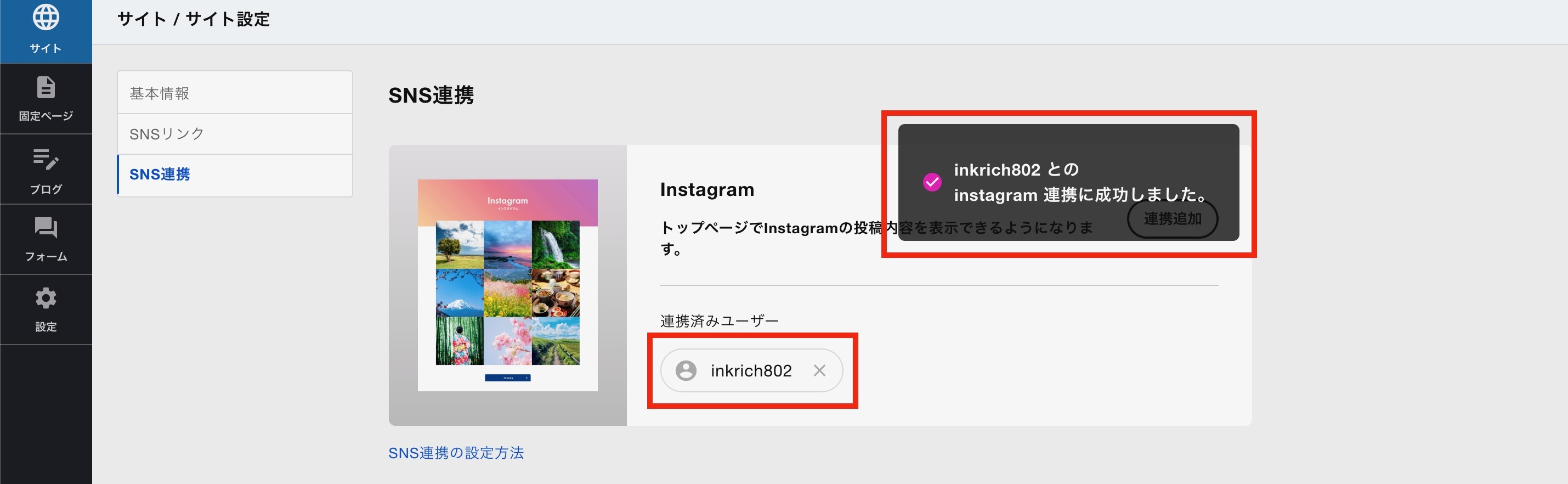
4.「連携追加」をクリックします。

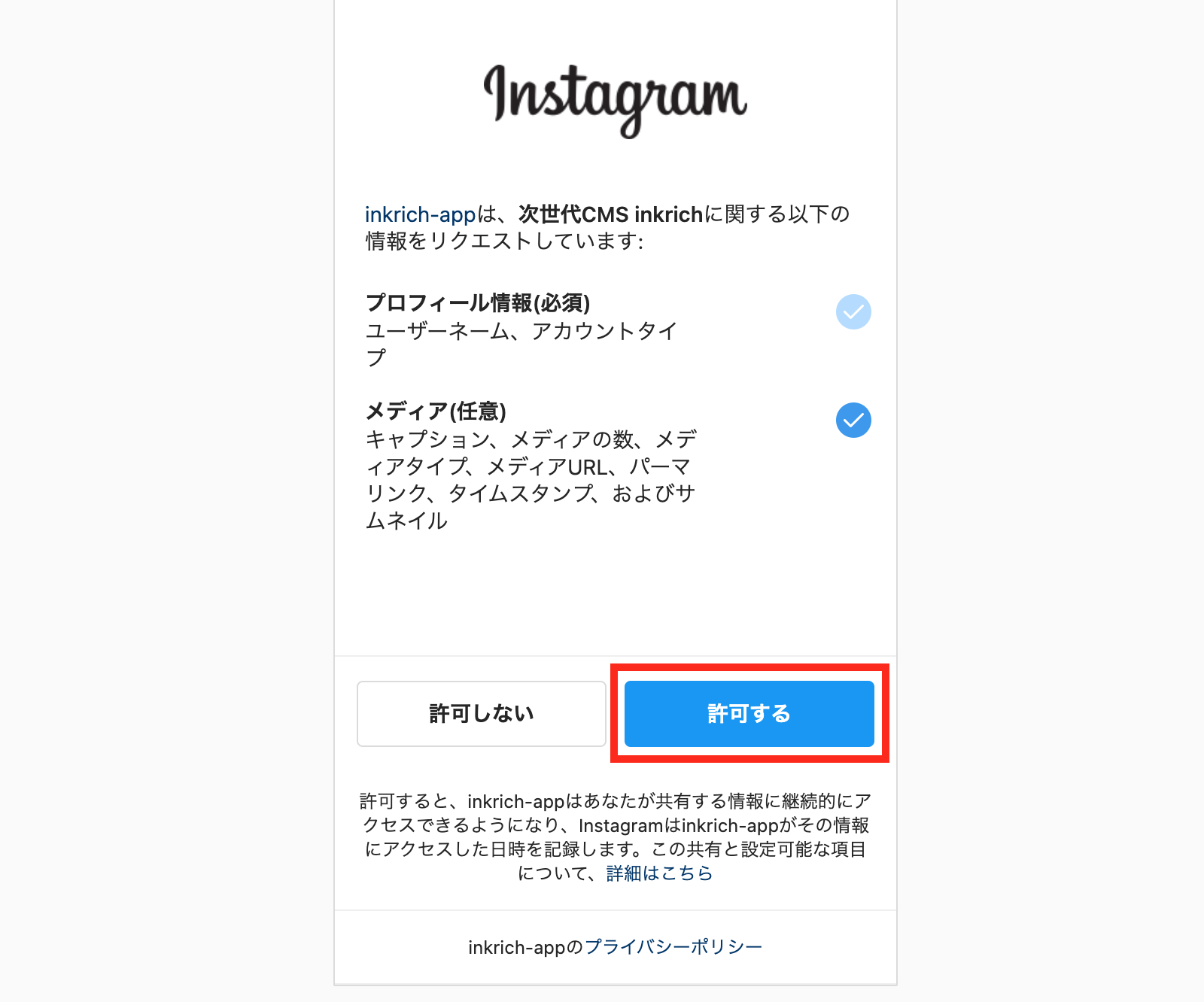
5.インスタグラムのログイン画面に遷移するので、連携させたいアカウントのログイン情報を入力します。

6.「許可する」をクリックします。

7.inkrichの画面に戻り、「instagram連携に成功しました。」というメッセージが表示され、連携済みユーザーが追加されます。

以上で、SNS連携ユーザーの追加は完了です。次に、シングルページ編集でインスタグラム連携ブロックの追加・編集をします。
シングルページ編集でインスタグラム連携ブロックの追加・編集をする
1.inkrichアカウントにログインします。
2.ダッシュボード内、ホームページの「編集」をクリックします。
3.「インスタグラム連携」ブロックを追加し、ブロック名右端の三角(▶︎)をクリックします。
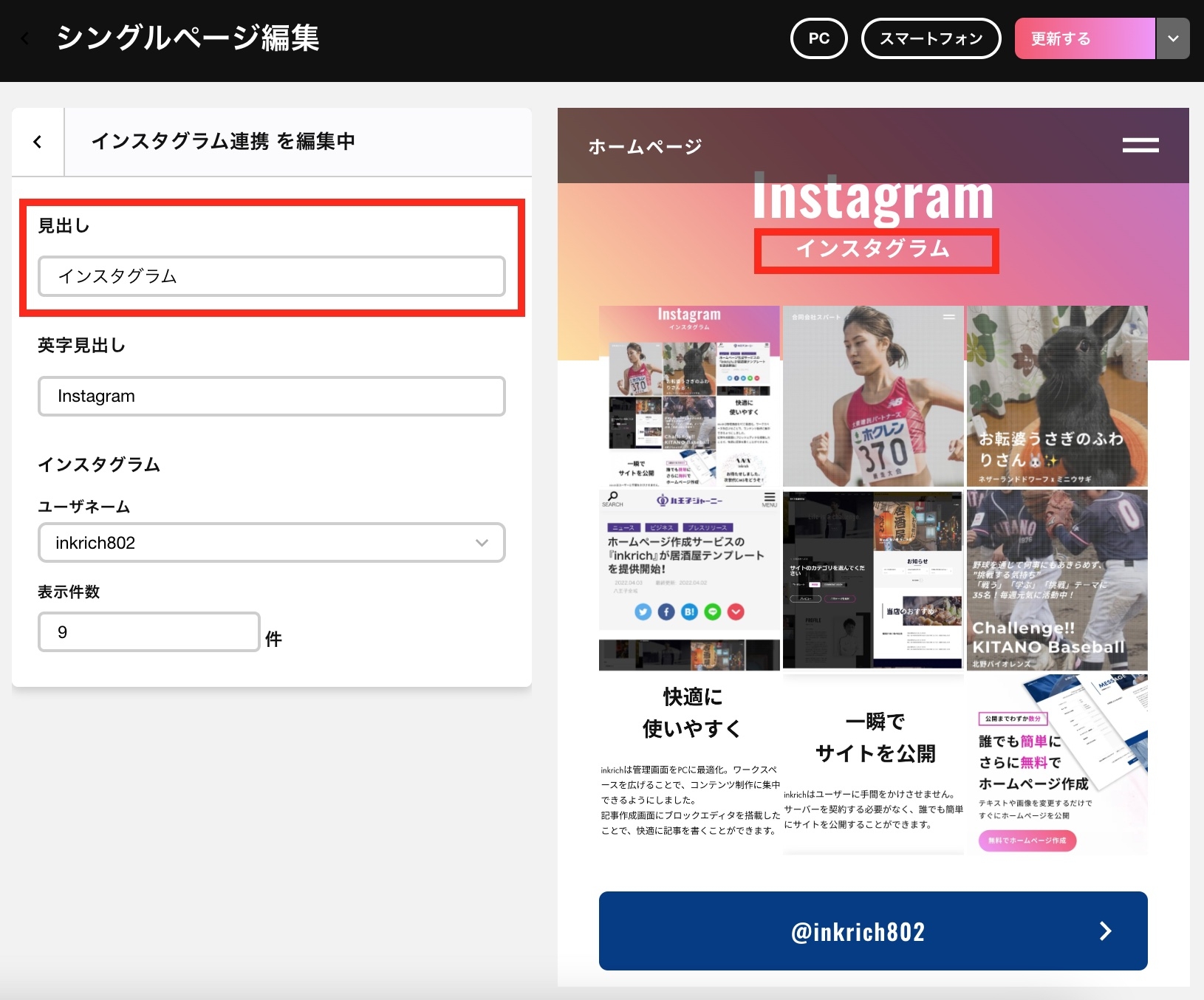
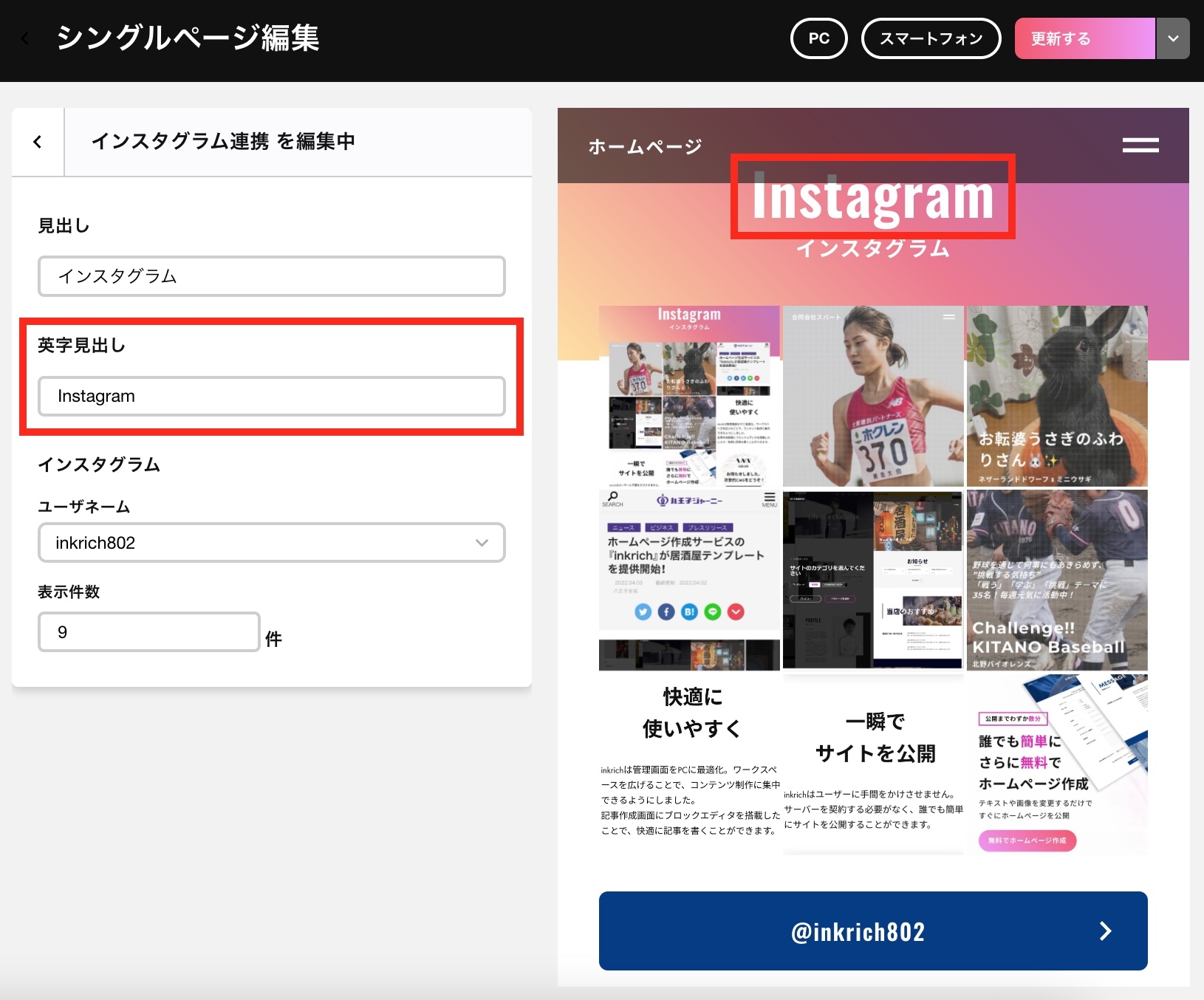
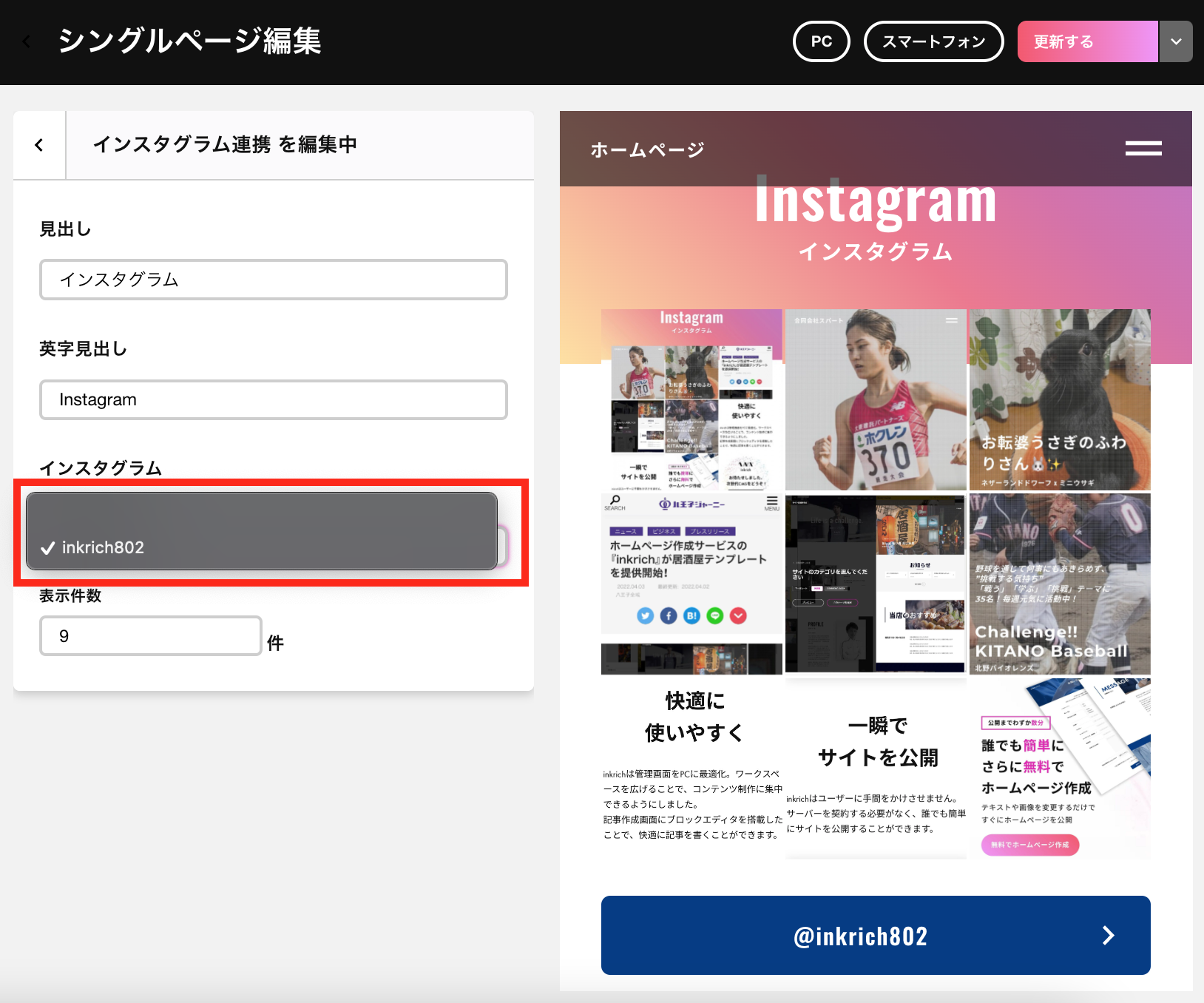
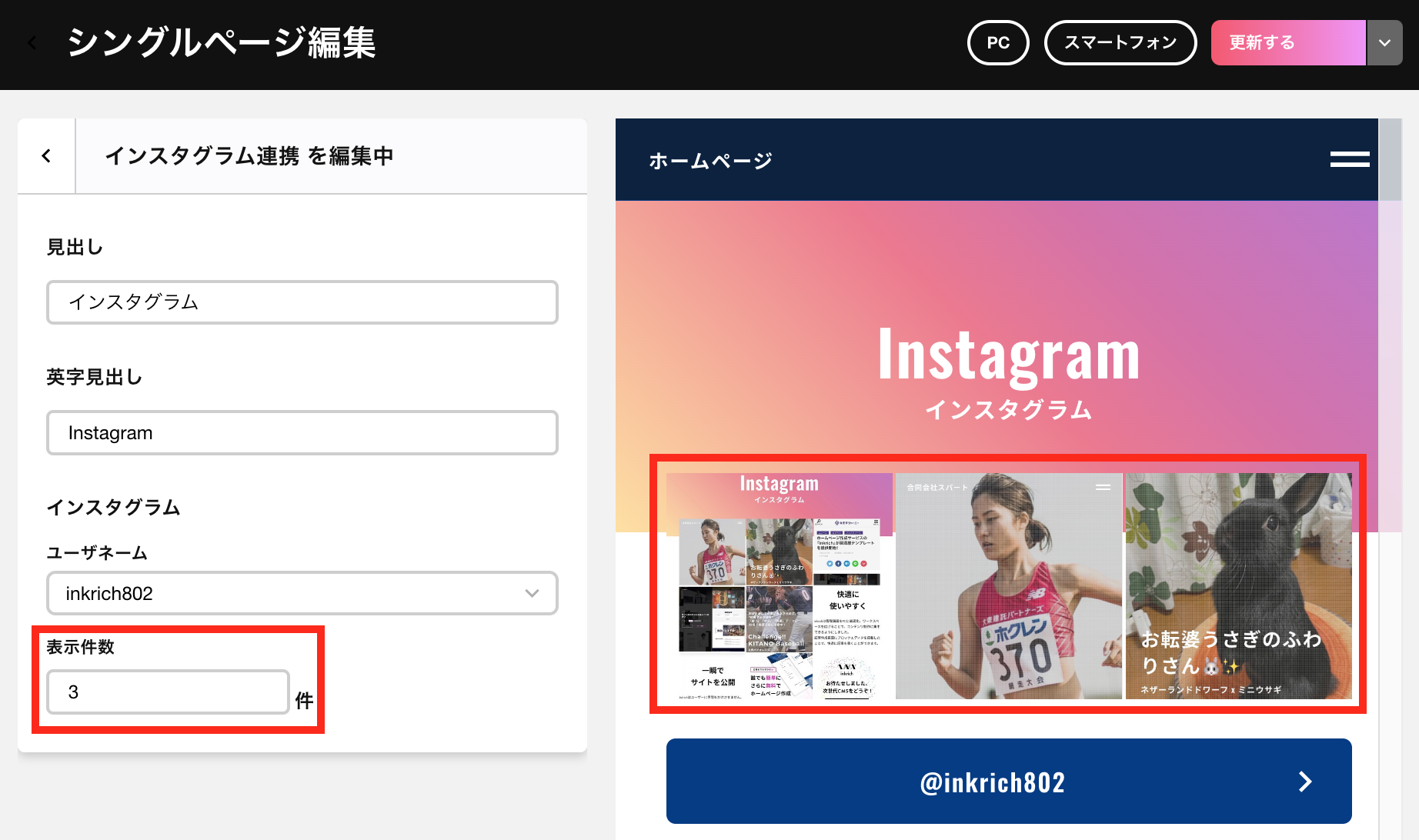
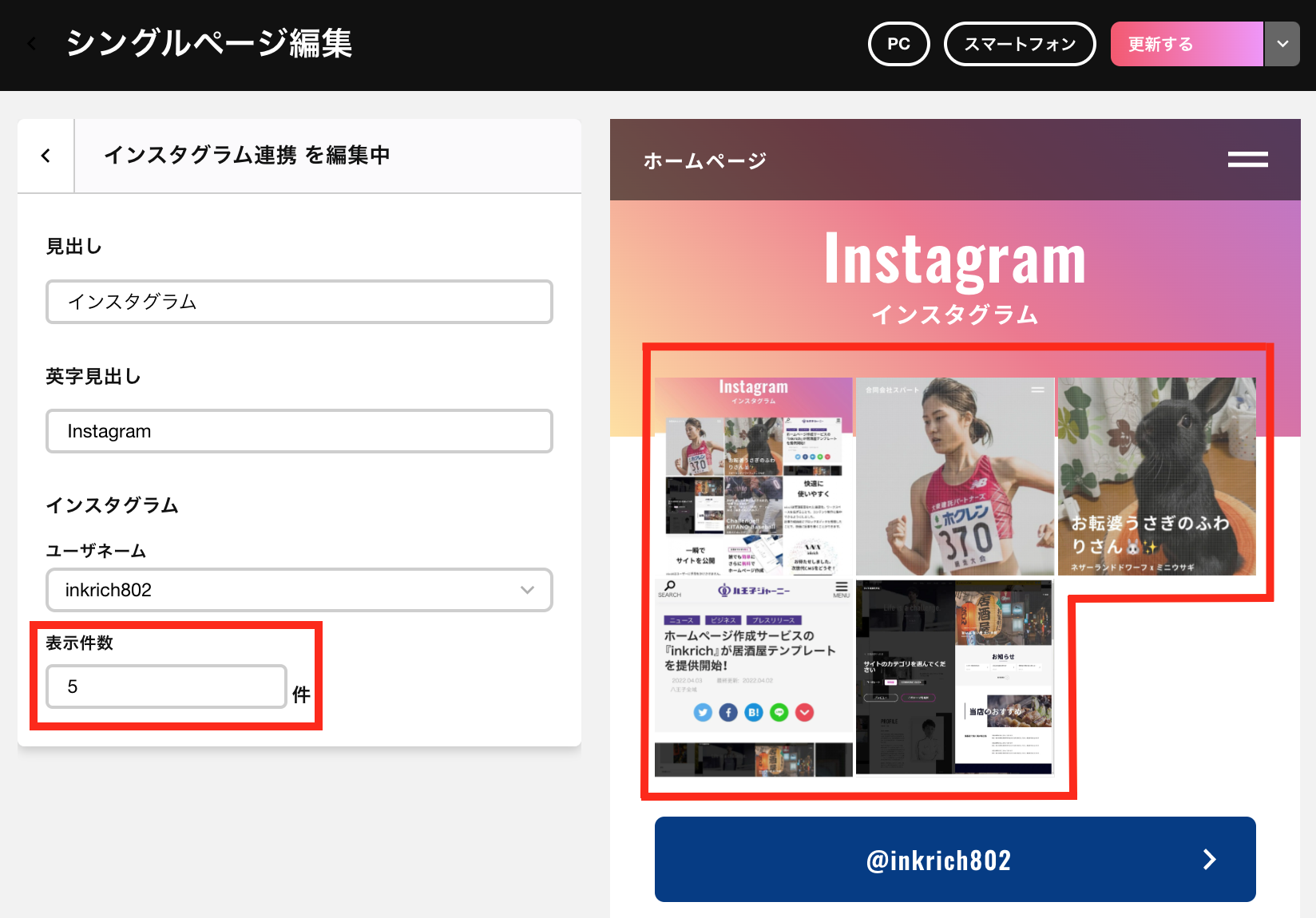
4.「インスタグラム連携」ブロックでは「見出し」「英字見出し」「ユーザーネーム」「表示件数」を編集・設定できます。
5.「見出し」「英字見出し」は自由に設定できます。


6.「ユーザーネーム」の項目で、サイトに連携したインスタグラムのアカウントから、表示させるアカウントを選択します。

7.「表示件数」の項目では、表示させる投稿数を選択できます(最大9件)。


8.右上の「更新する」をクリックします。
以上で、インスタグラム連携ブロックの追加・編集は完了です。サイトにインスタグラムの投稿を表示させることができるようになりました。
ヘルプ記事一覧はこちら
- inkrichヘルプ
- inkrichのご利用をお助けします。