inkrichシングルページ ブロック編集方法について
inkrichで作成したサイトのブロックを編集したい方向けの記事です。
※「コーポレートのテーマ」を例に説明しています。
シングルページを編集する方法
1.inkrichアカウントにログインします。
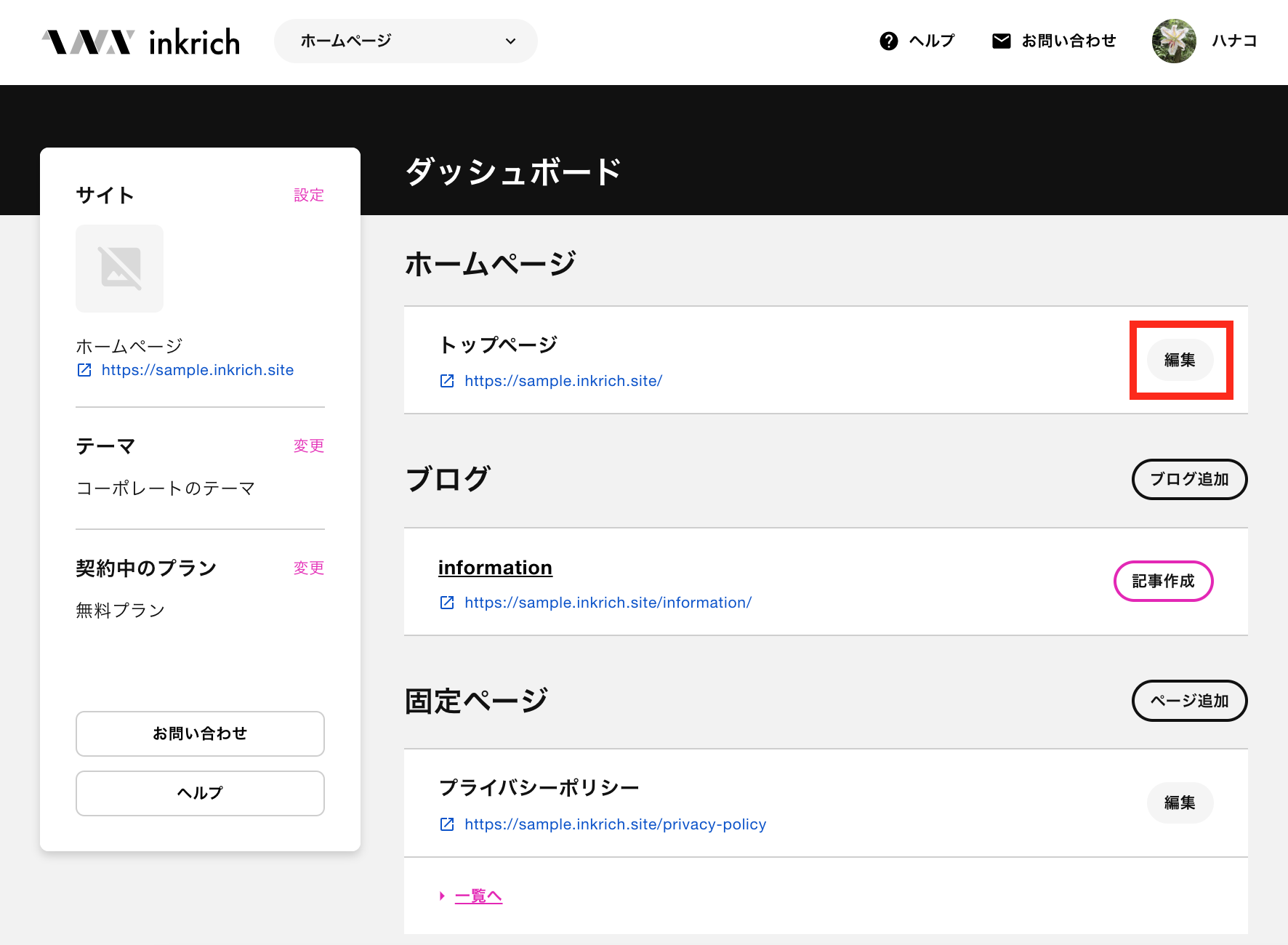
2.ダッシュボード内、ホームページの「編集」をクリックします。

3.該当する項目を編集します。
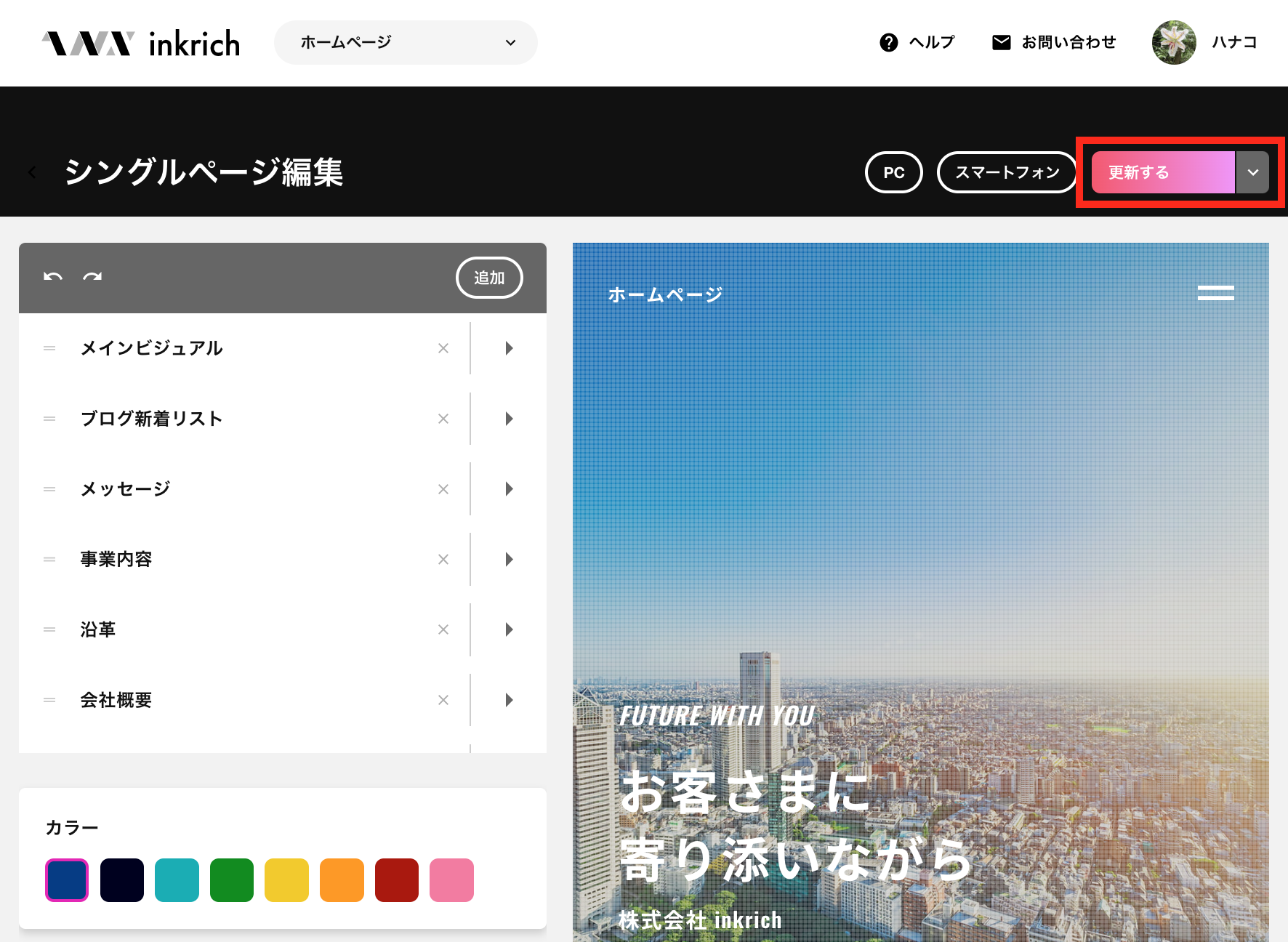
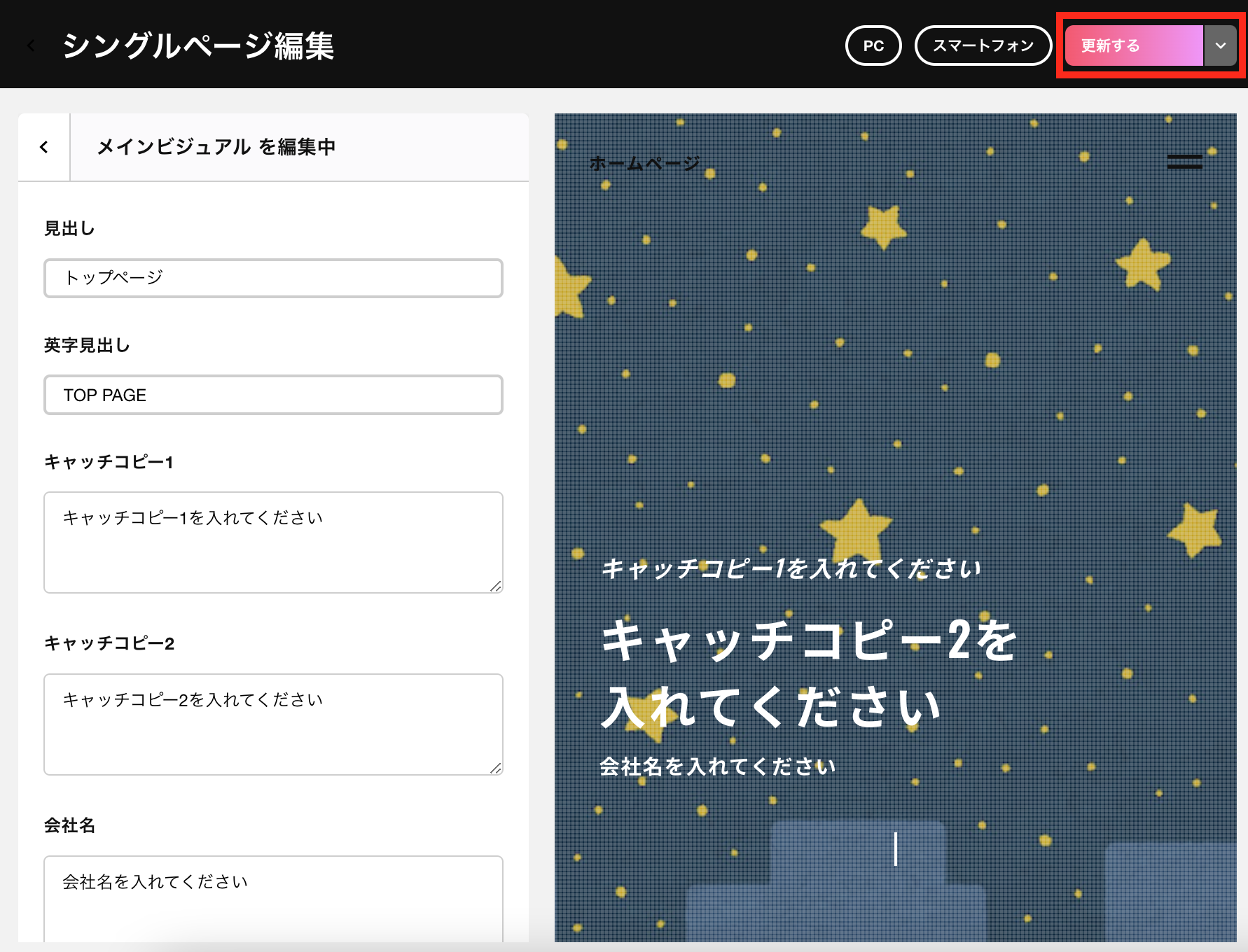
4.右上の「更新する」をクリックします。

ブロックの編集方法
ブロック内の画像やテキストを編集することができます。
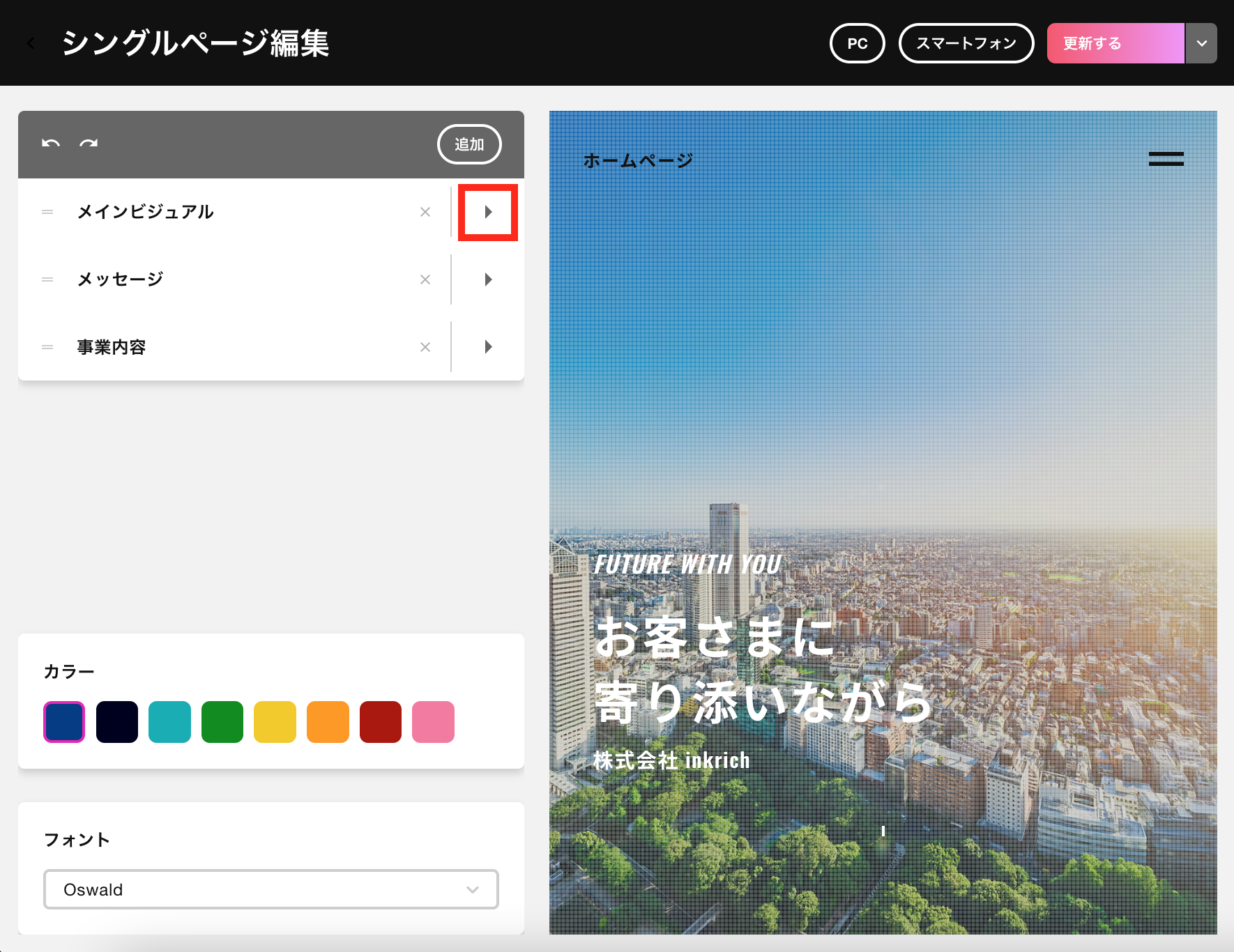
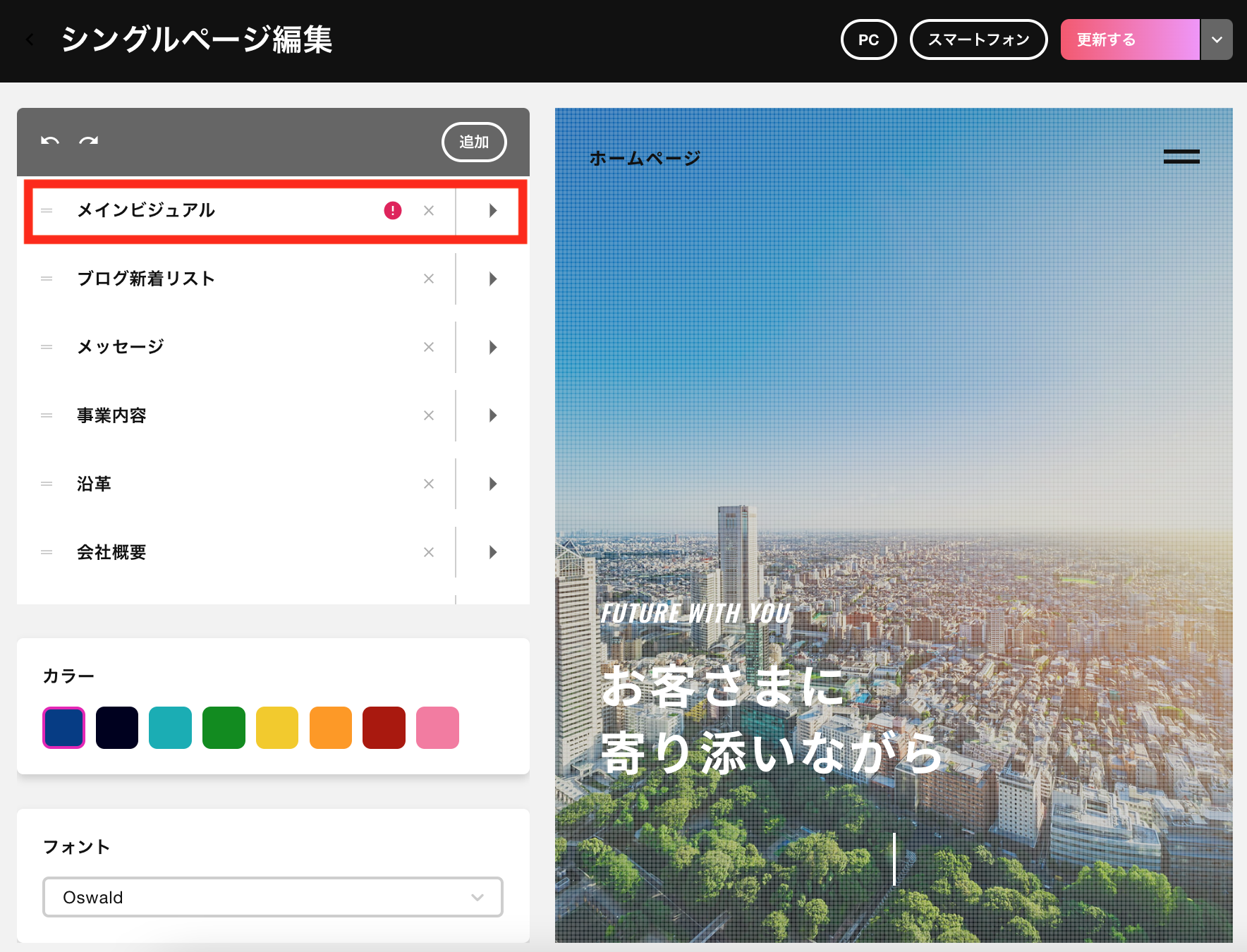
1.編集したいブロック名右端の三角(▶︎)をクリックします。

2.該当する項目を編集します。
3.右上の「更新する」をクリックします。

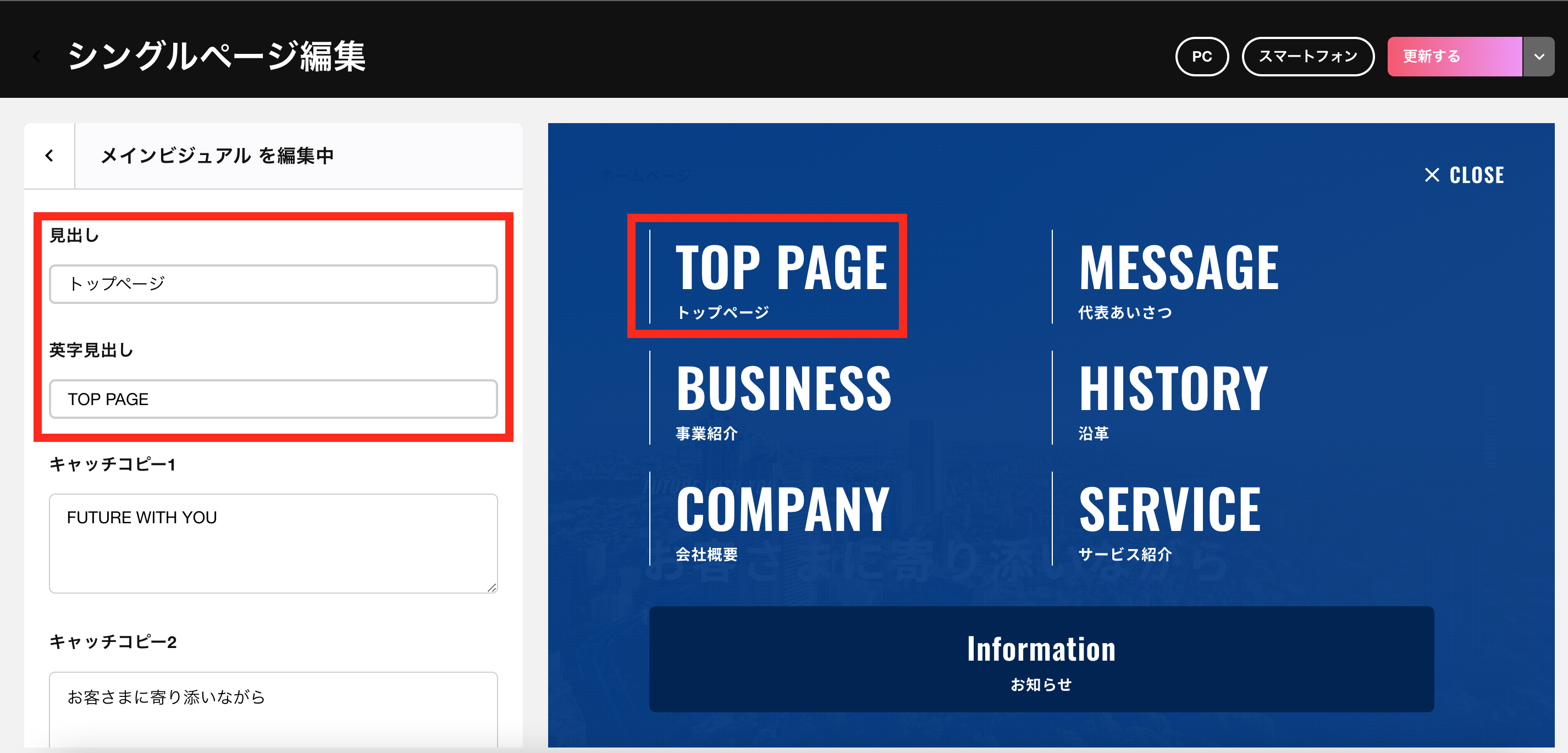
メインビジュアルの編集

【項目】
・見出し
・英字見出し
・キャッチコピー1
・キャッチコピー2
・会社名(必須)
・背景画像
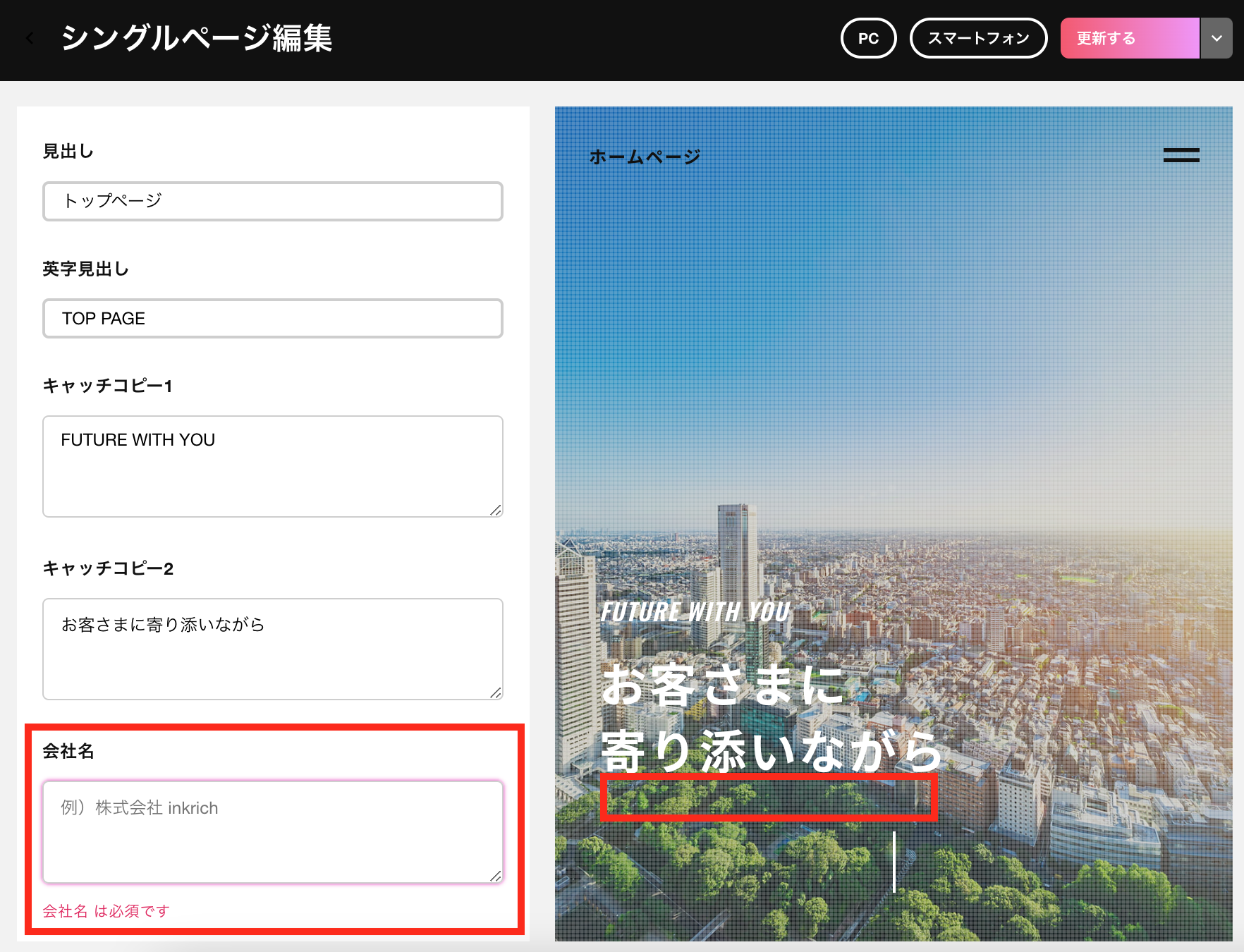
メインビジュアルでは「会社名」の入力が必須です。

未入力の場合、シングルページ編集内にて警告マークが表示されます。

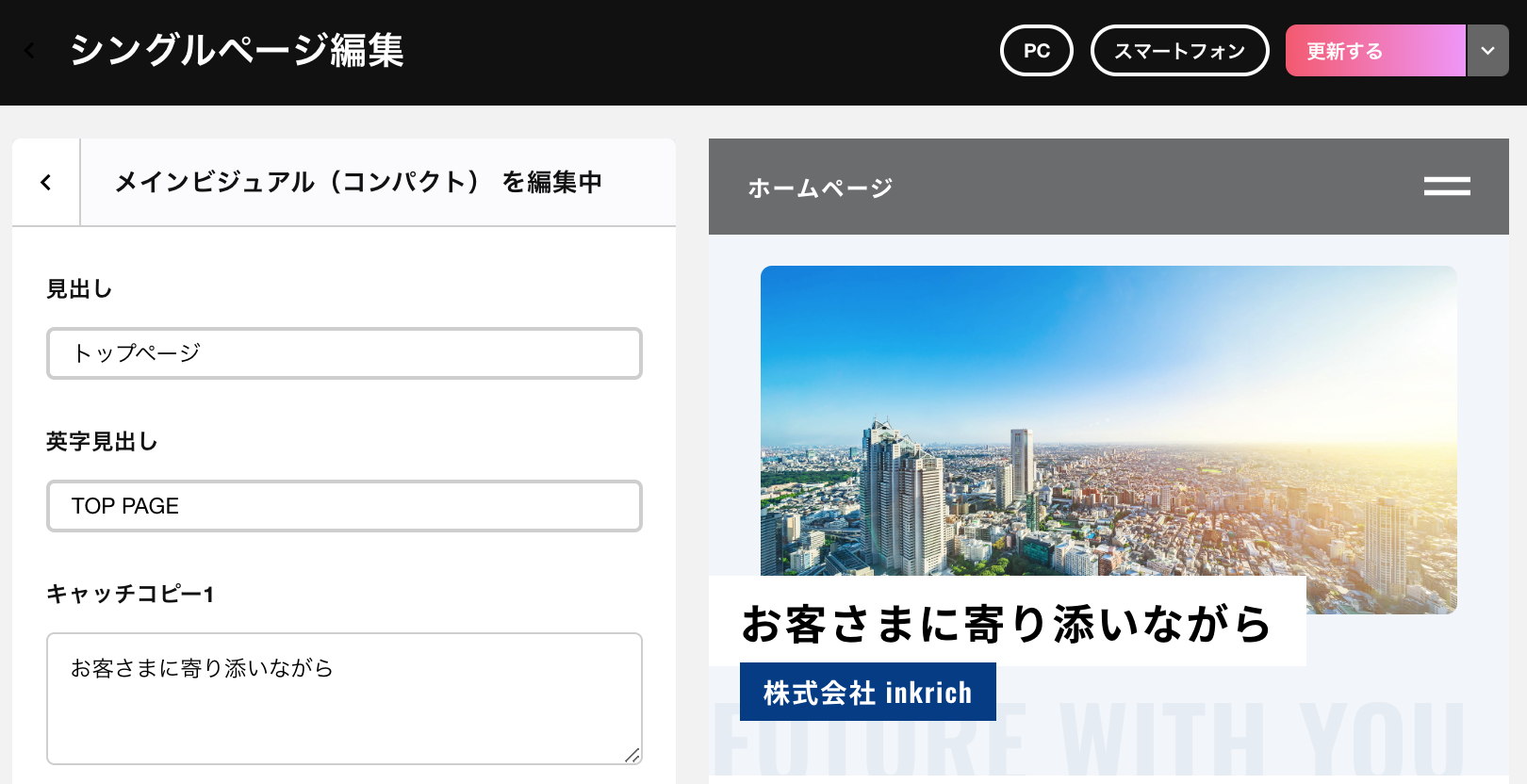
メインビジュアル(コンパクト)の編集

【項目】
・見出し
・英字見出し
・キャッチコピー1
・会社名
・キャッチコピー2
・背景

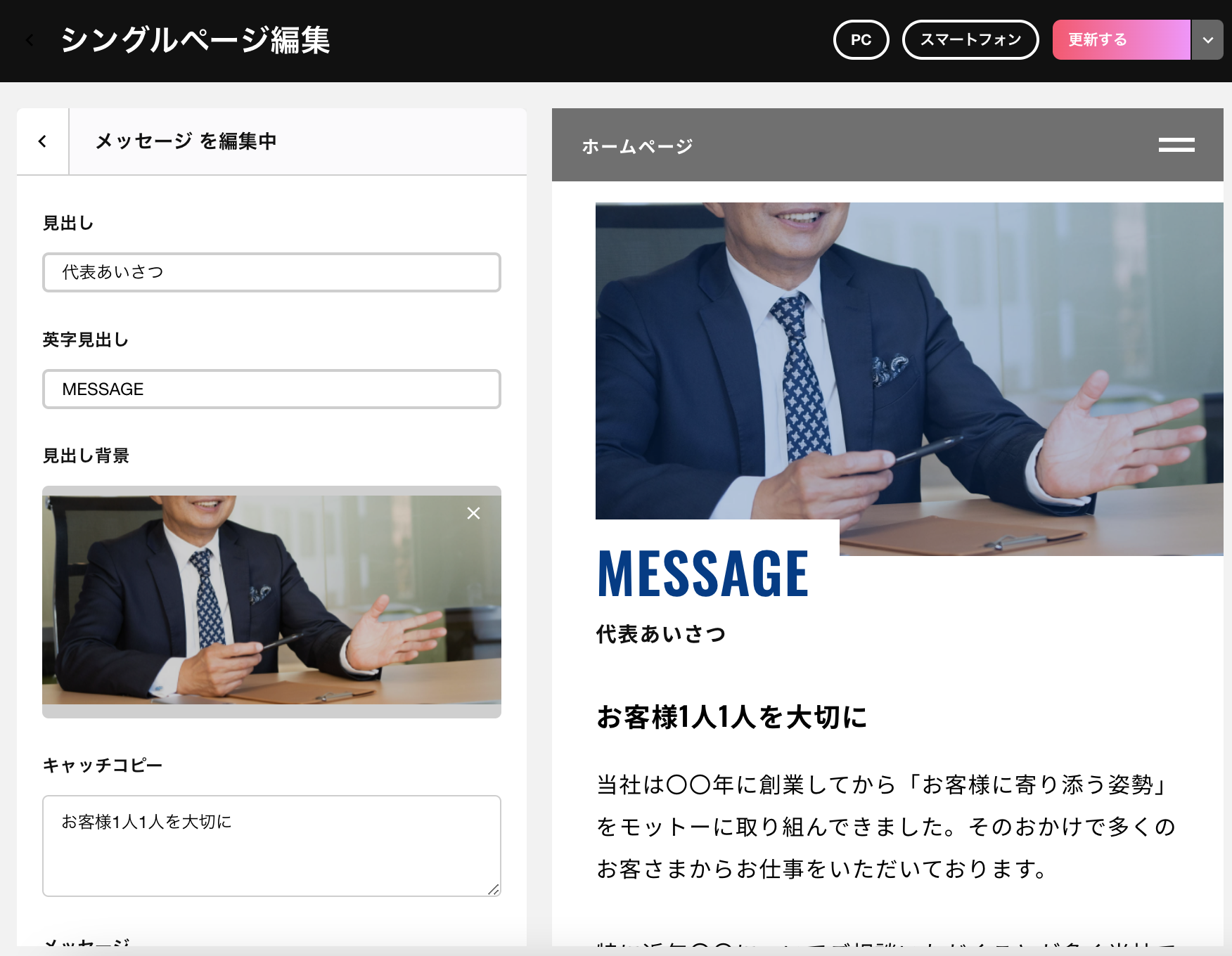
メッセージの編集

【項目】
・見出し
・英字見出し
・見出し背景画像
・キャッチコピー
・メッセージ
・代表者名

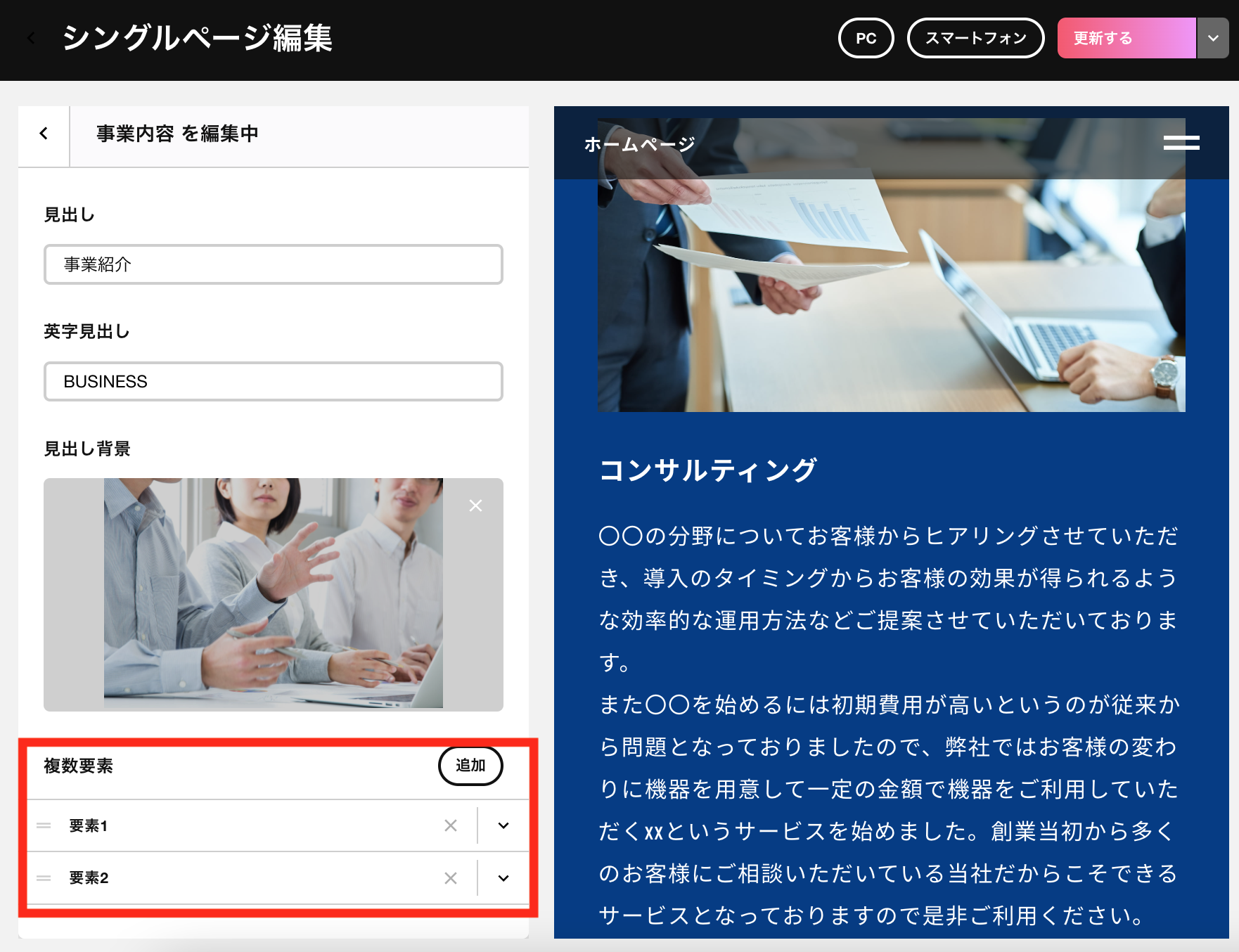
事業内容の編集

【項目】
・見出し
・英字見出し
・見出し背景画像
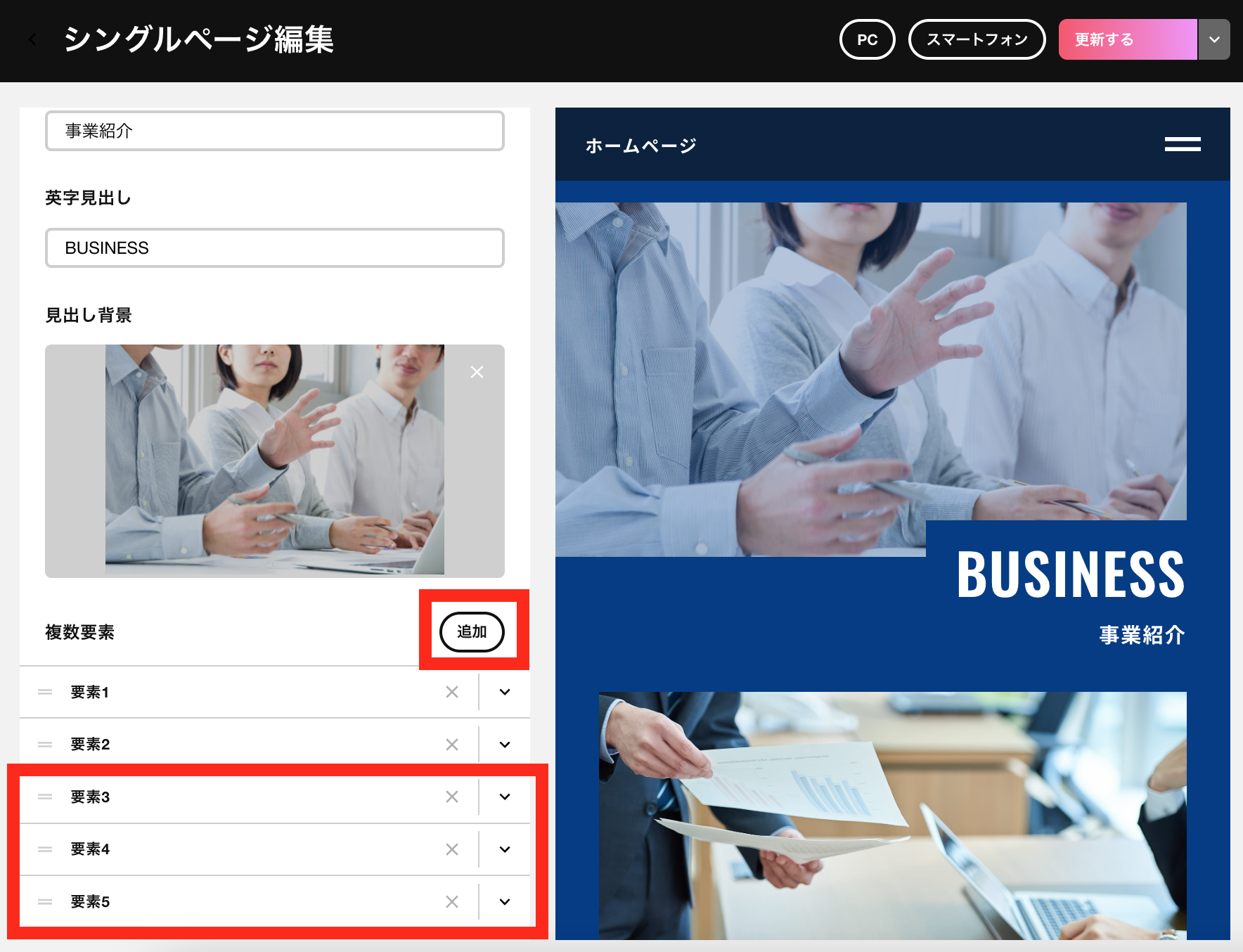
事業内容ブロックでは、複数要素の編集ができます。
【複数要素項目】
・イメージ画像
・タイトル
・本文


複数要素は、追加が可能です。

要素を削除するときは右側のばつ印「×」をクリックします。
要素の順番を変更するときは左側の二本線(=)をドラッグし、変更したい目的の位置でドロップします。
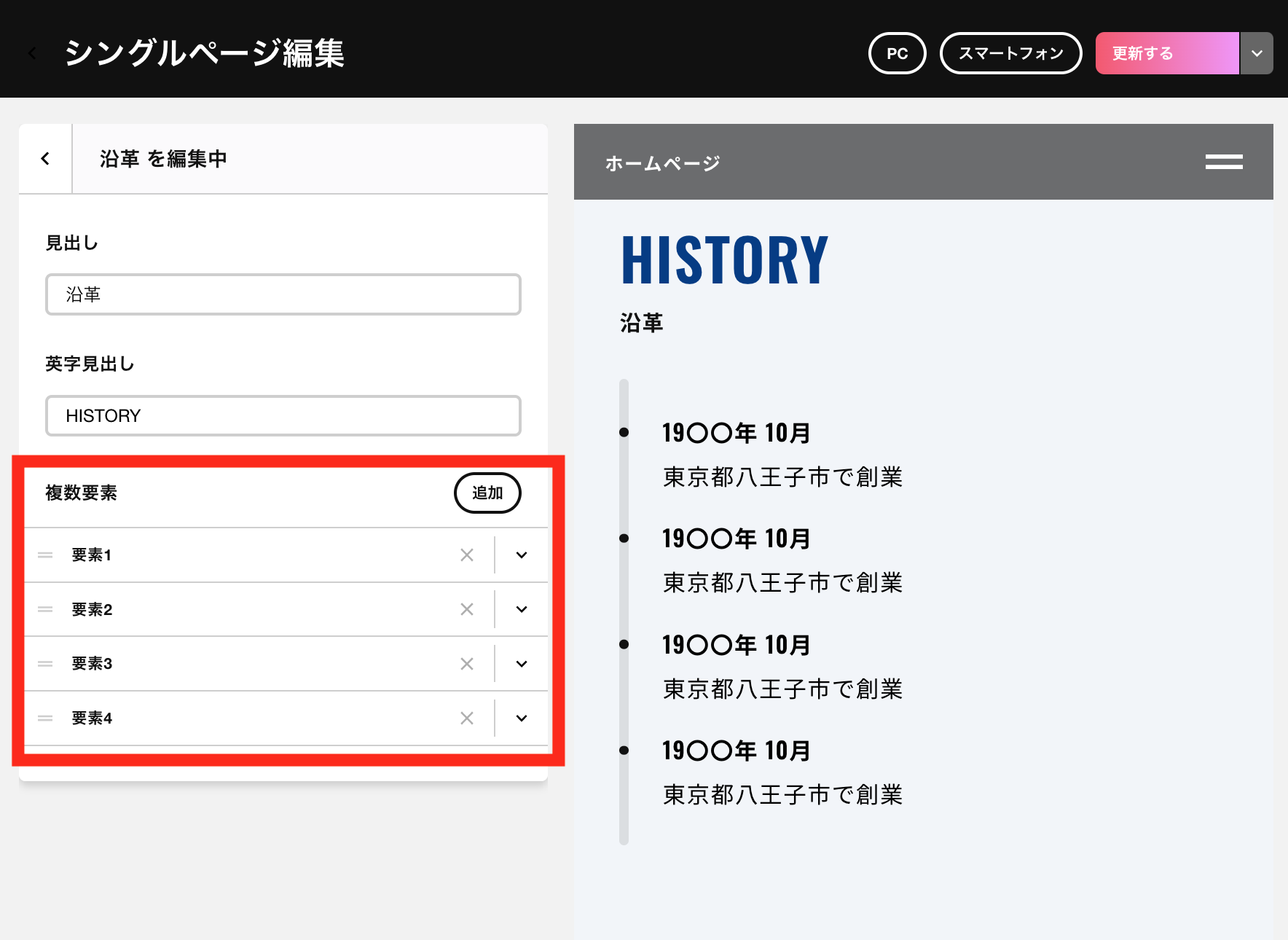
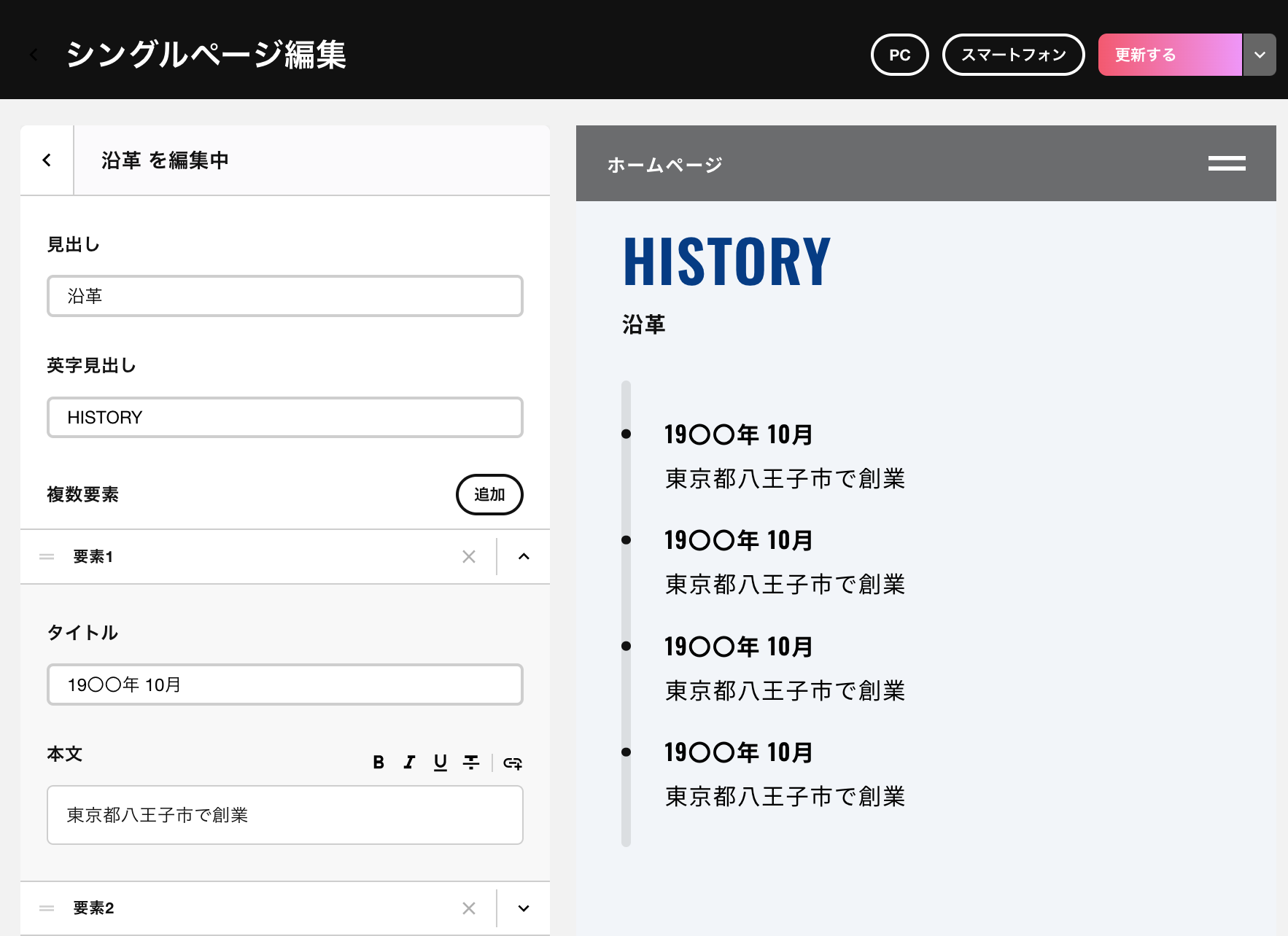
沿革の編集

【項目】
・見出し
・英字見出し
沿革ブロックでは、複数要素の編集ができます。
【複数要素項目】
・タイトル
・本文


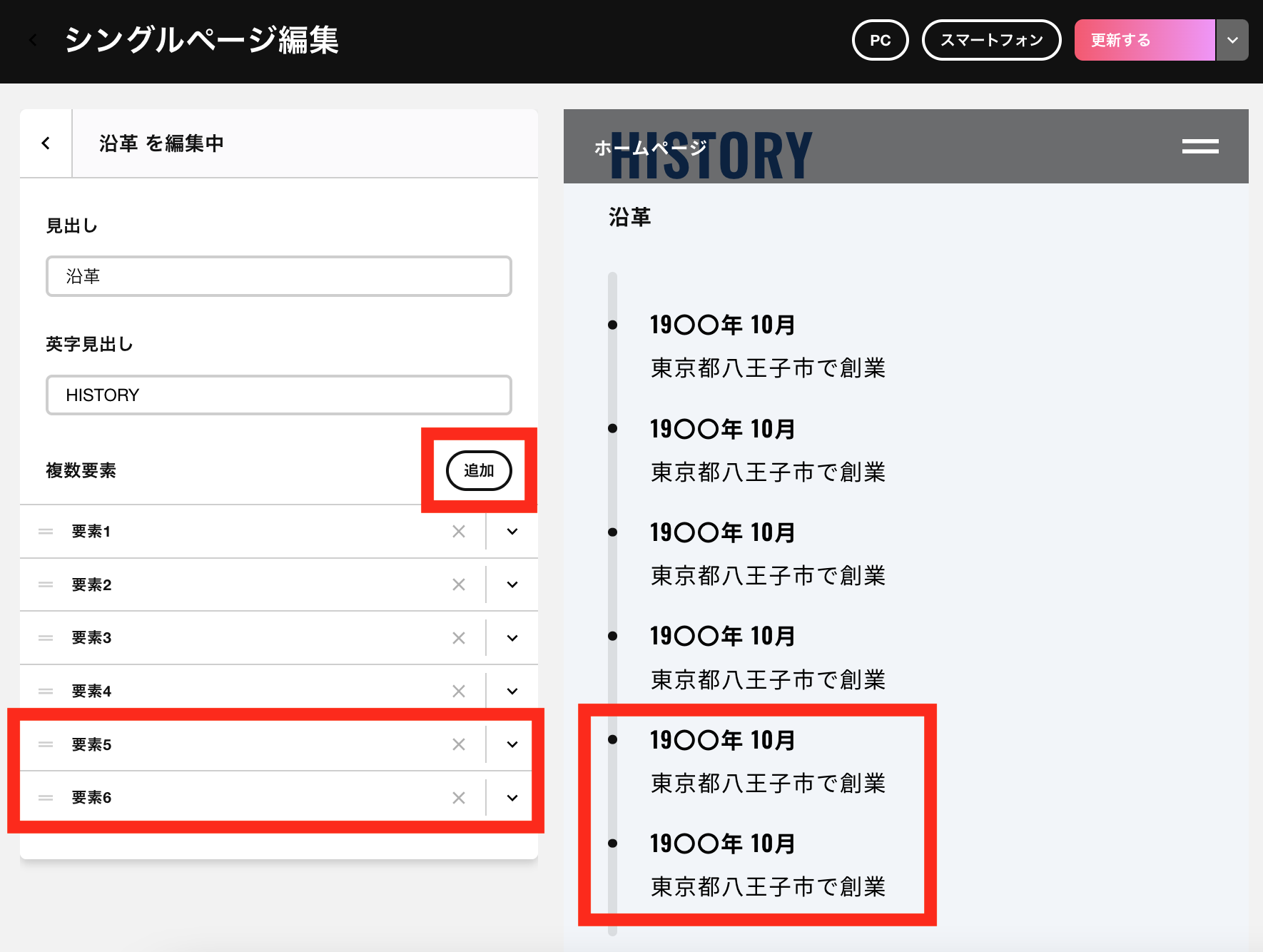
複数要素は、追加が可能です。

要素を削除するときは右側のばつ印「×」をクリックします。
要素の順番を変更するときは左側の二本線(=)をドラッグし、変更したい目的の位置でドロップします。
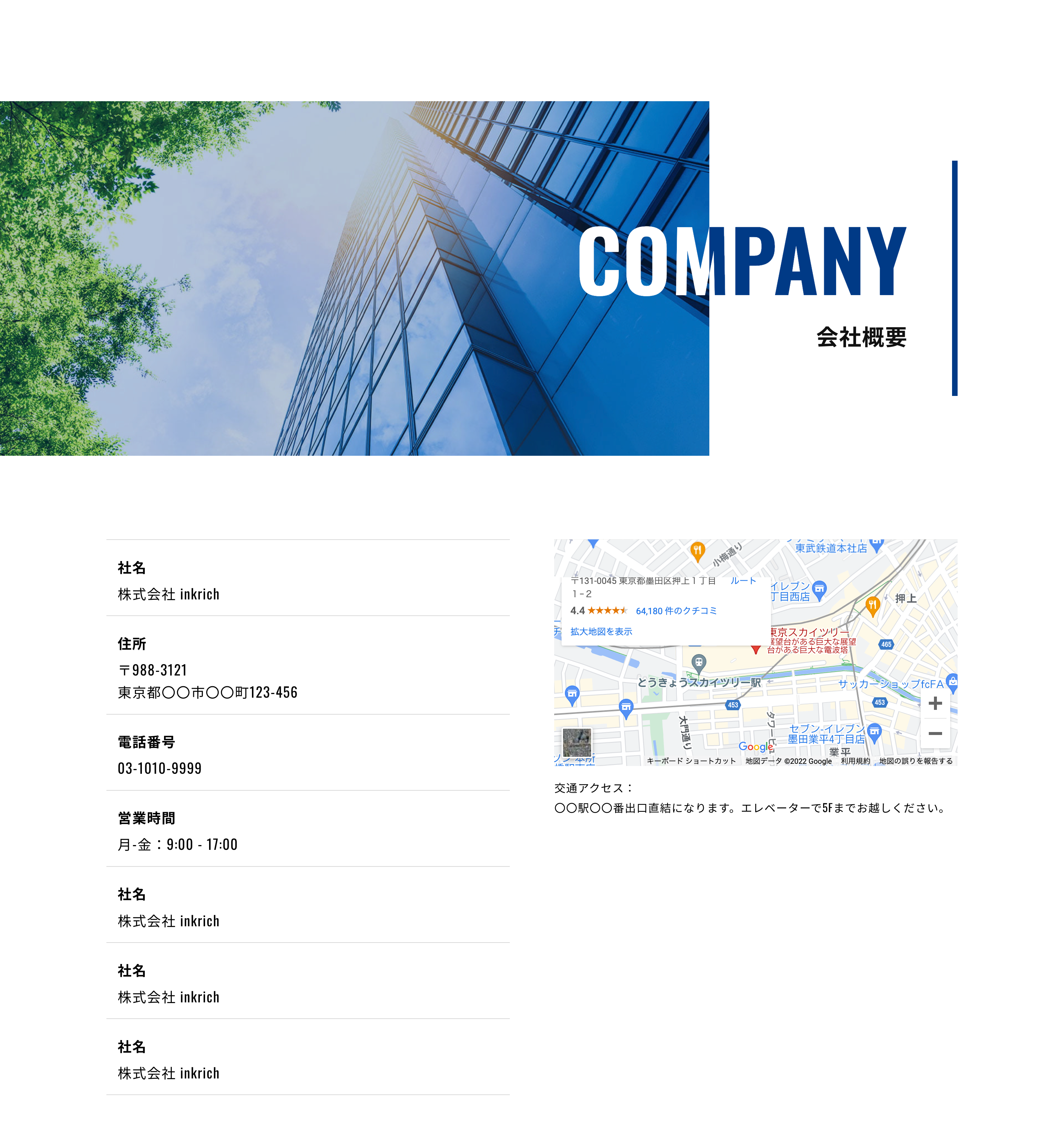
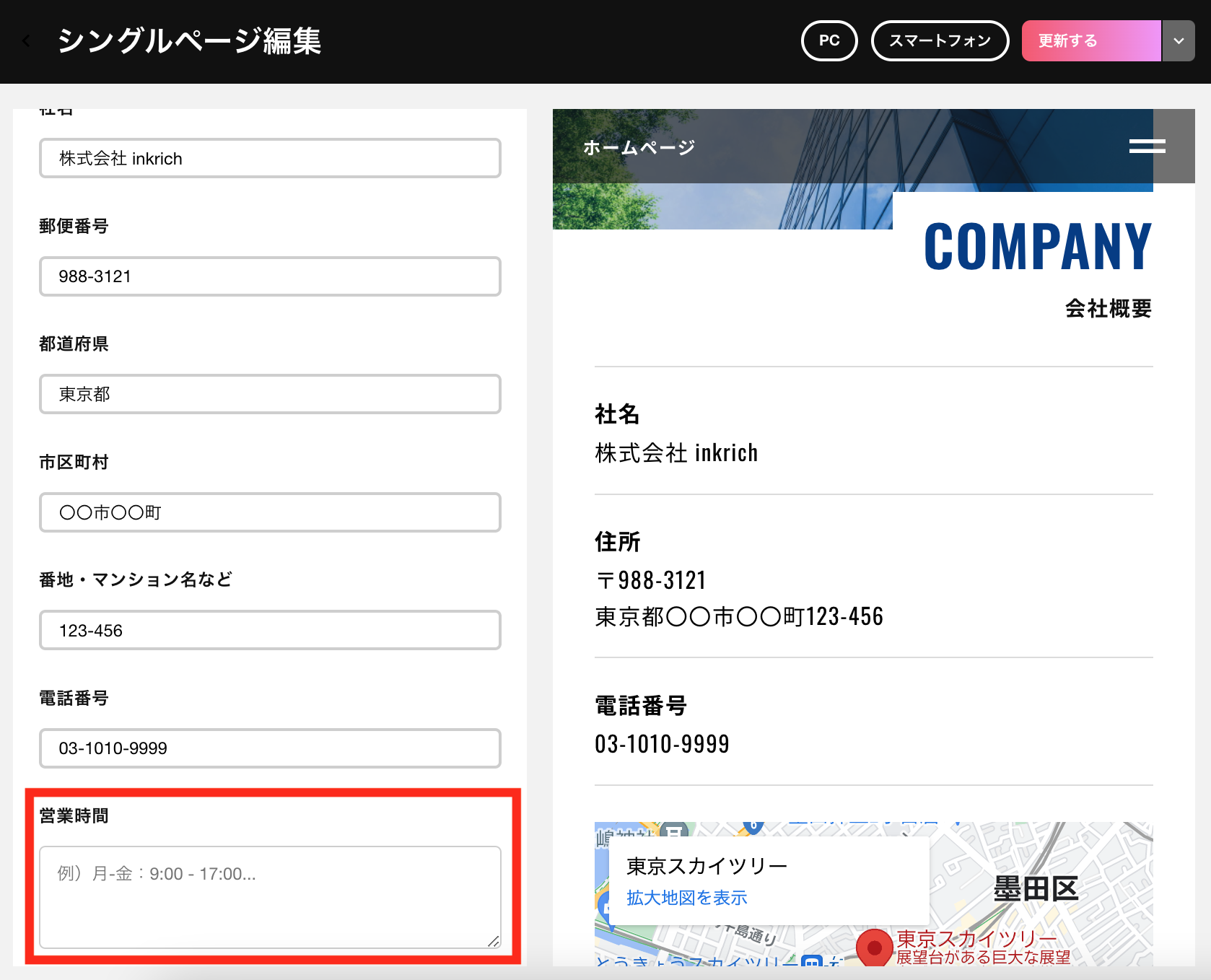
会社概要の編集

【項目】
・見出し
・英字見出し
・見出し背景
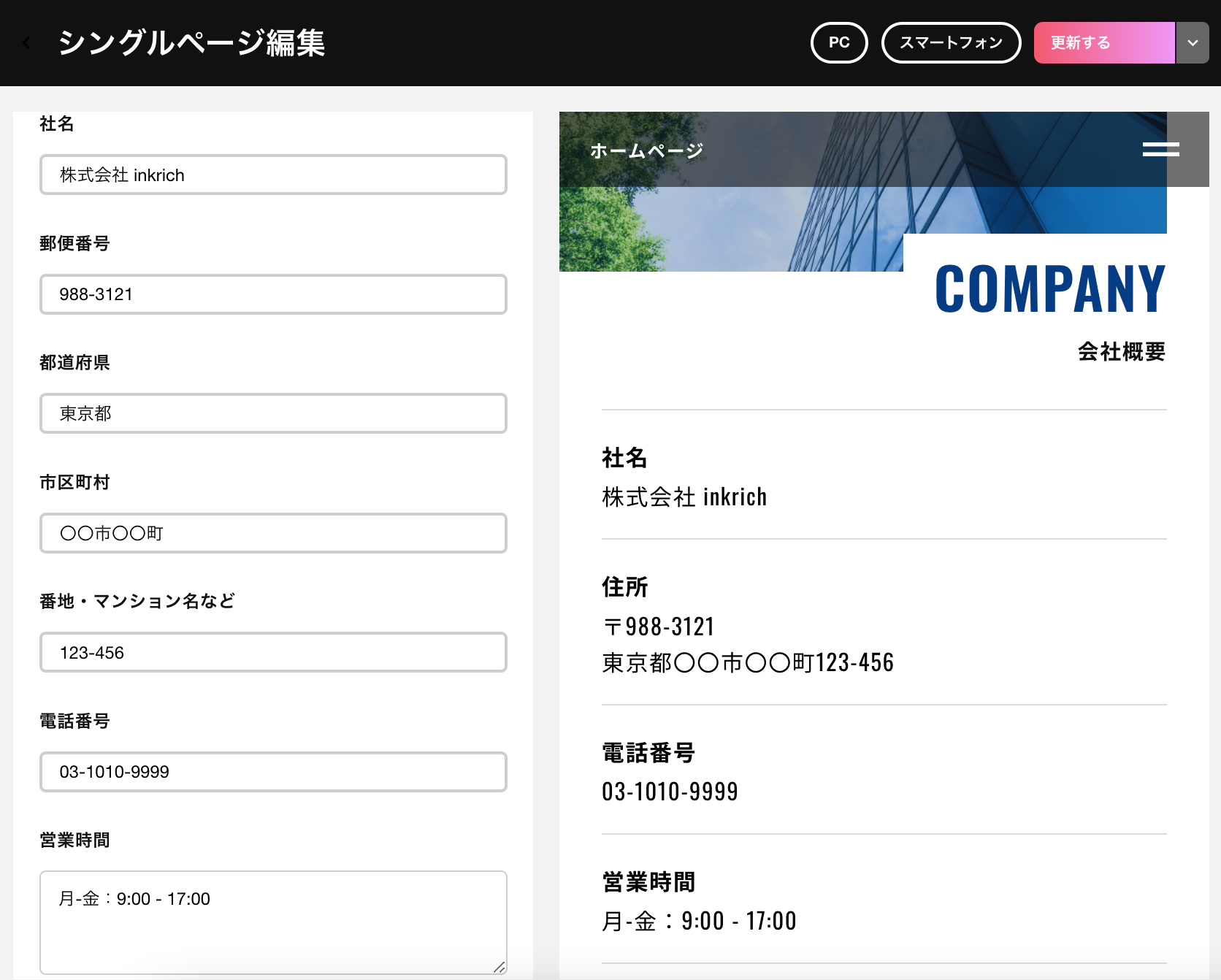
デフォルトでは、以下の要素が設定されています。
【初期設定項目】
・社名
・郵便番号
・都道府県
・市区町村
・番地・マンションなど
・電話番号
・営業時間

不要な要素は、本文を空欄にすることで削除することができます。

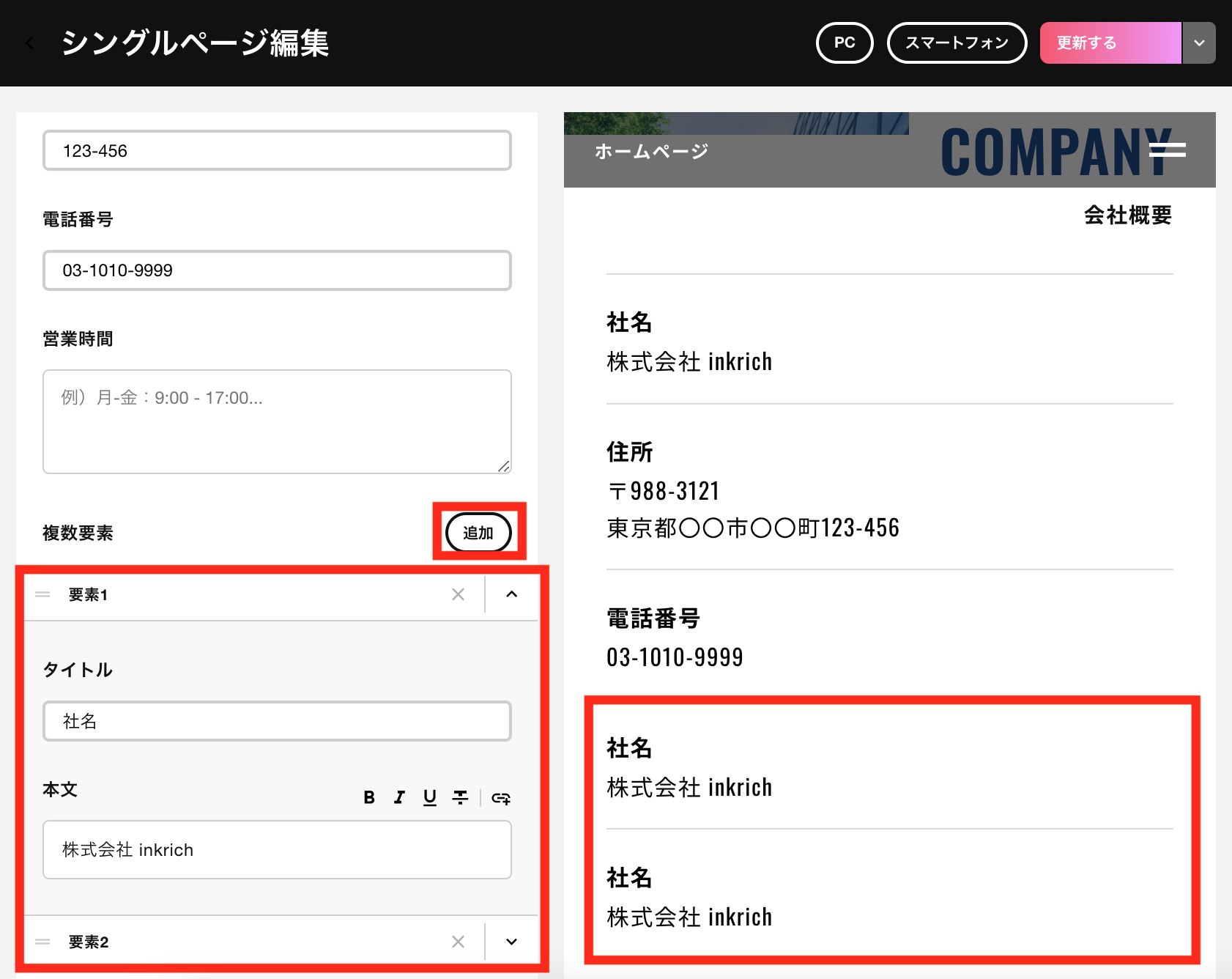
会社概要ブロックでは、初期設定項目以外の複数要素を追加することができます。
【複数要素項目】
・タイトル
・本文

要素を削除するときは右側のばつ印「×」をクリックします。
要素の順番を変更するときは左側の二本線(=)をドラッグし、変更したい目的の位置でドロップします。
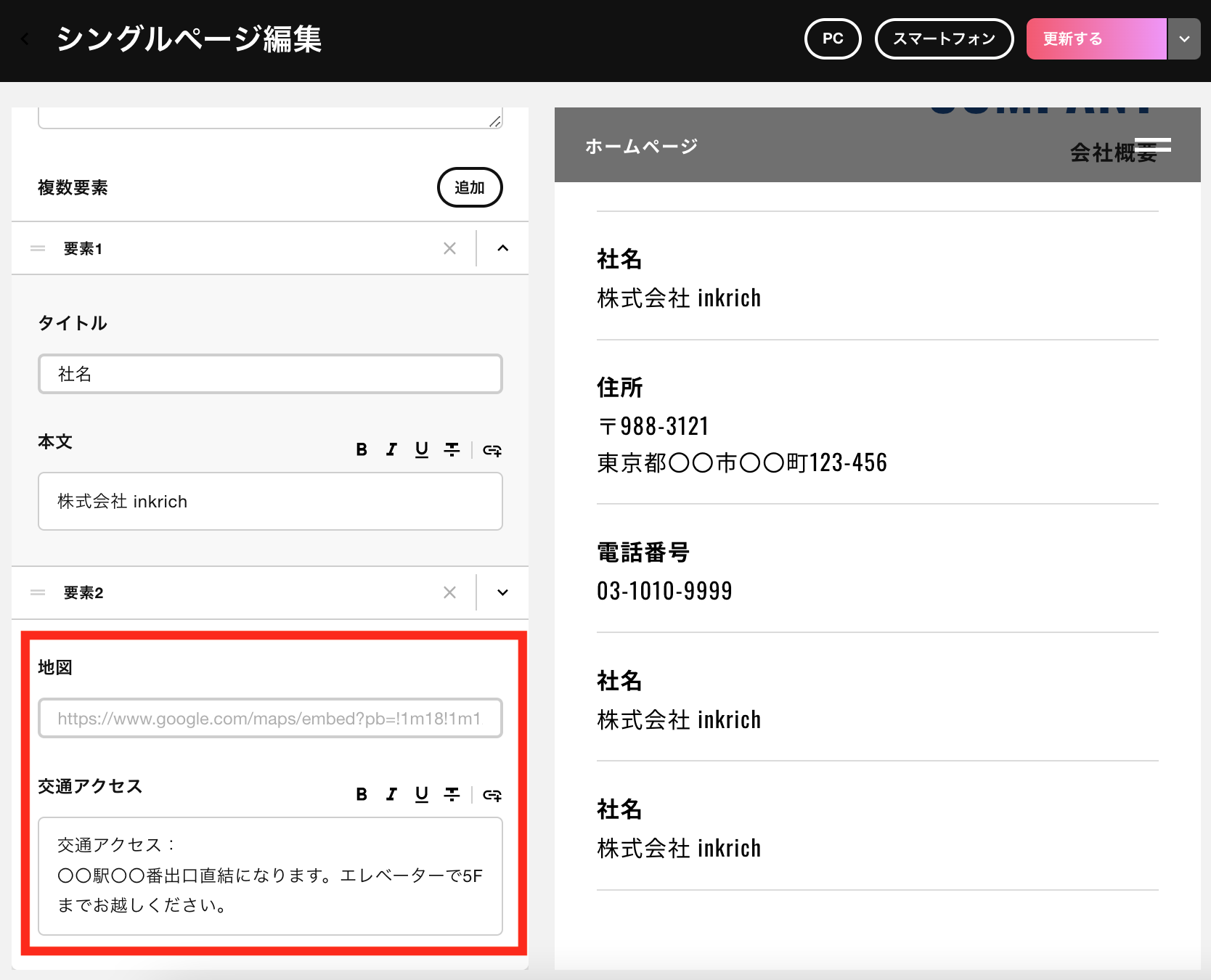
また、会社概要ブロックではGoogle mapを埋め込むことができます。
【項目】
・地図
・交通アクセス

Google mapの埋め込みが不要な場合は、地図URLを削除することで非表示にできます。なお、Google mapを非表示にすると、同時に交通アクセスも非表示となります。

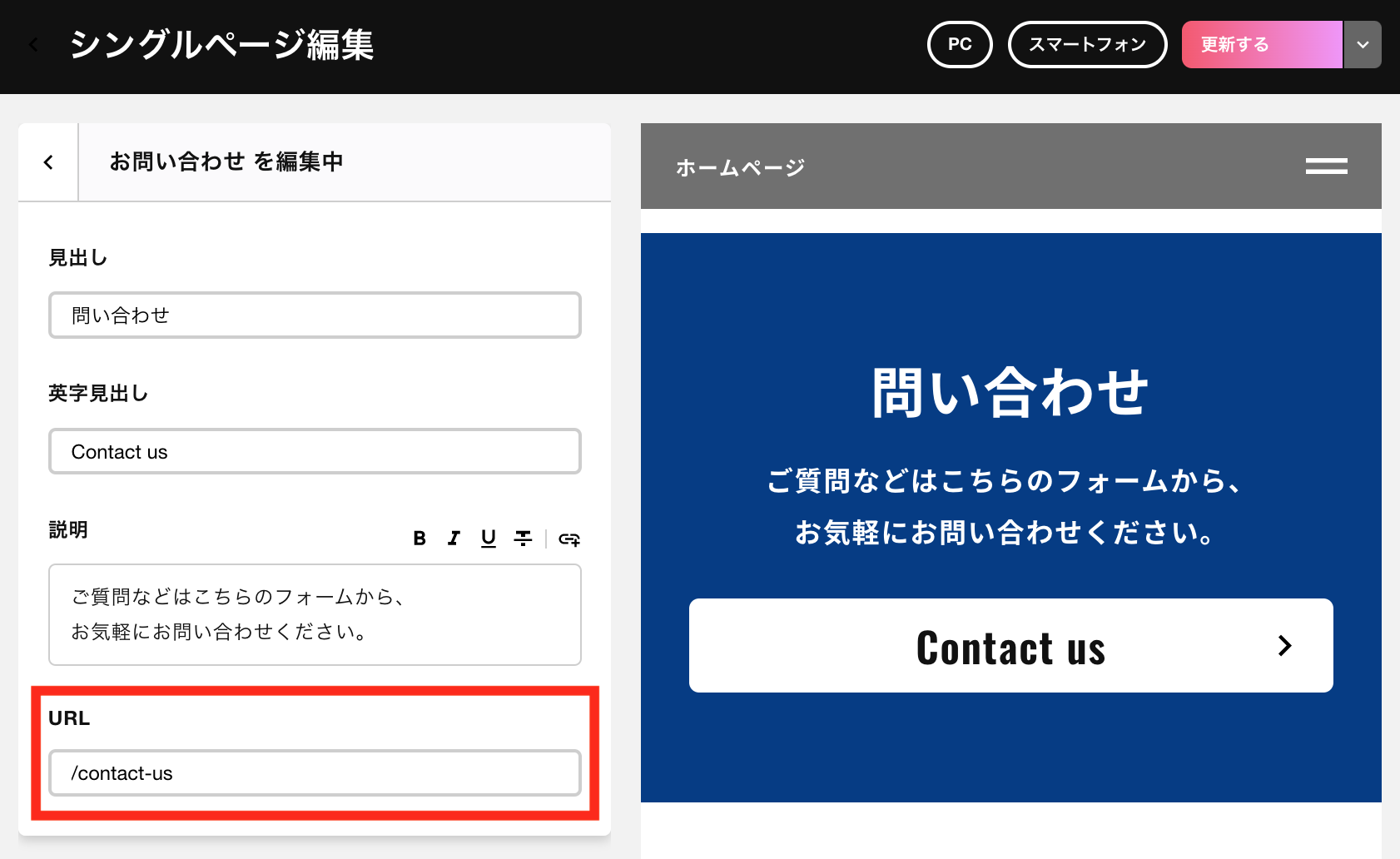
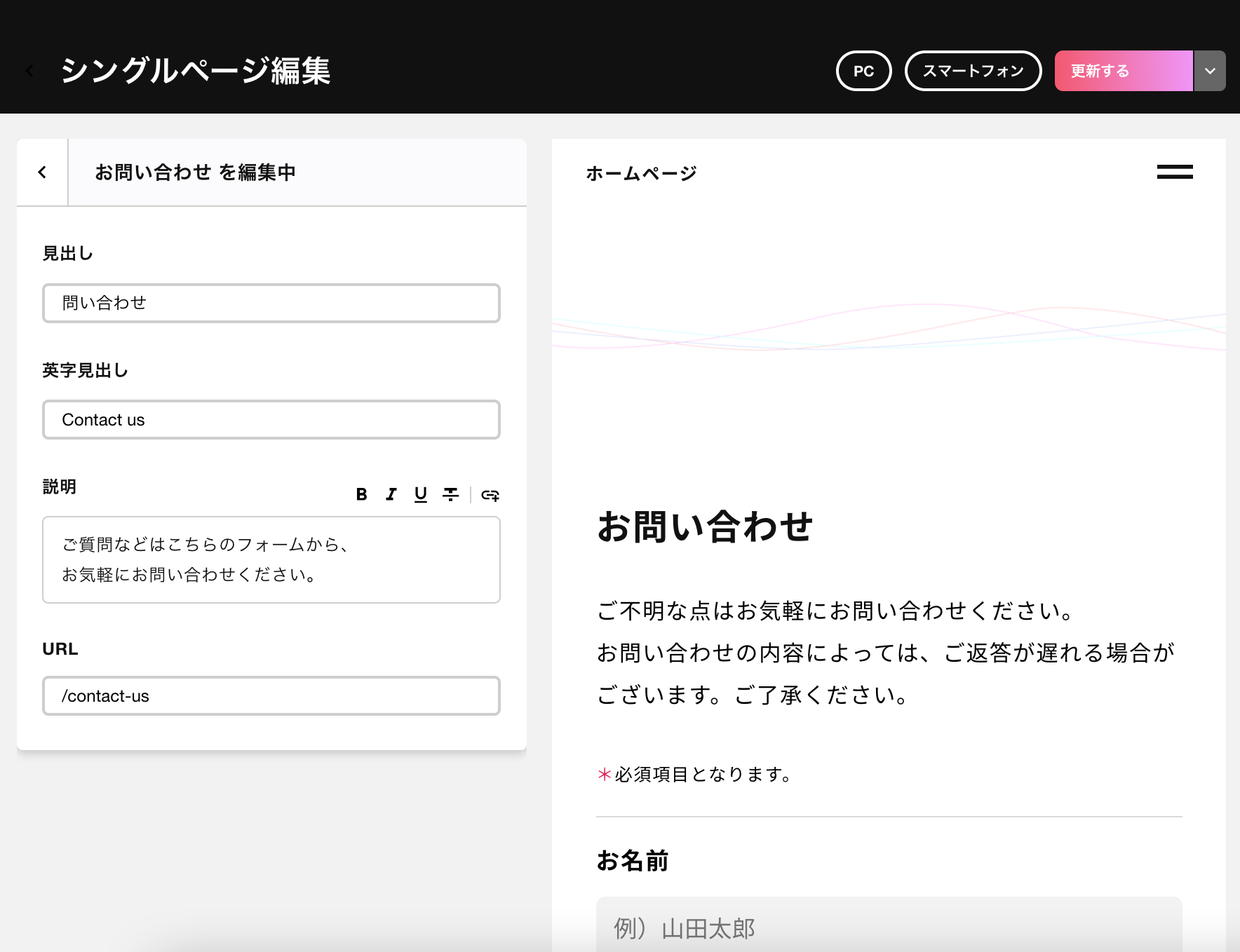
お問い合わせの編集

【編集項目】
・見出し
・英字見出し
・説明
・URL
お問い合わせブロックのURLには、各サイト固有のお問い合わせフォームのURLが設定されています。

- ケース別のURL設定内容
- inkrichのフォームで問い合わせを受けてメールで対応する
- 「 /contact-us 」
- 電話で問い合わせを対応する
- 「 tel:000-0000-0000 」
- 外部フォーム等で対応する
- 「 https://xxxx.xxx 」
- inkrichのフォームで問い合わせを受けてメールで対応する

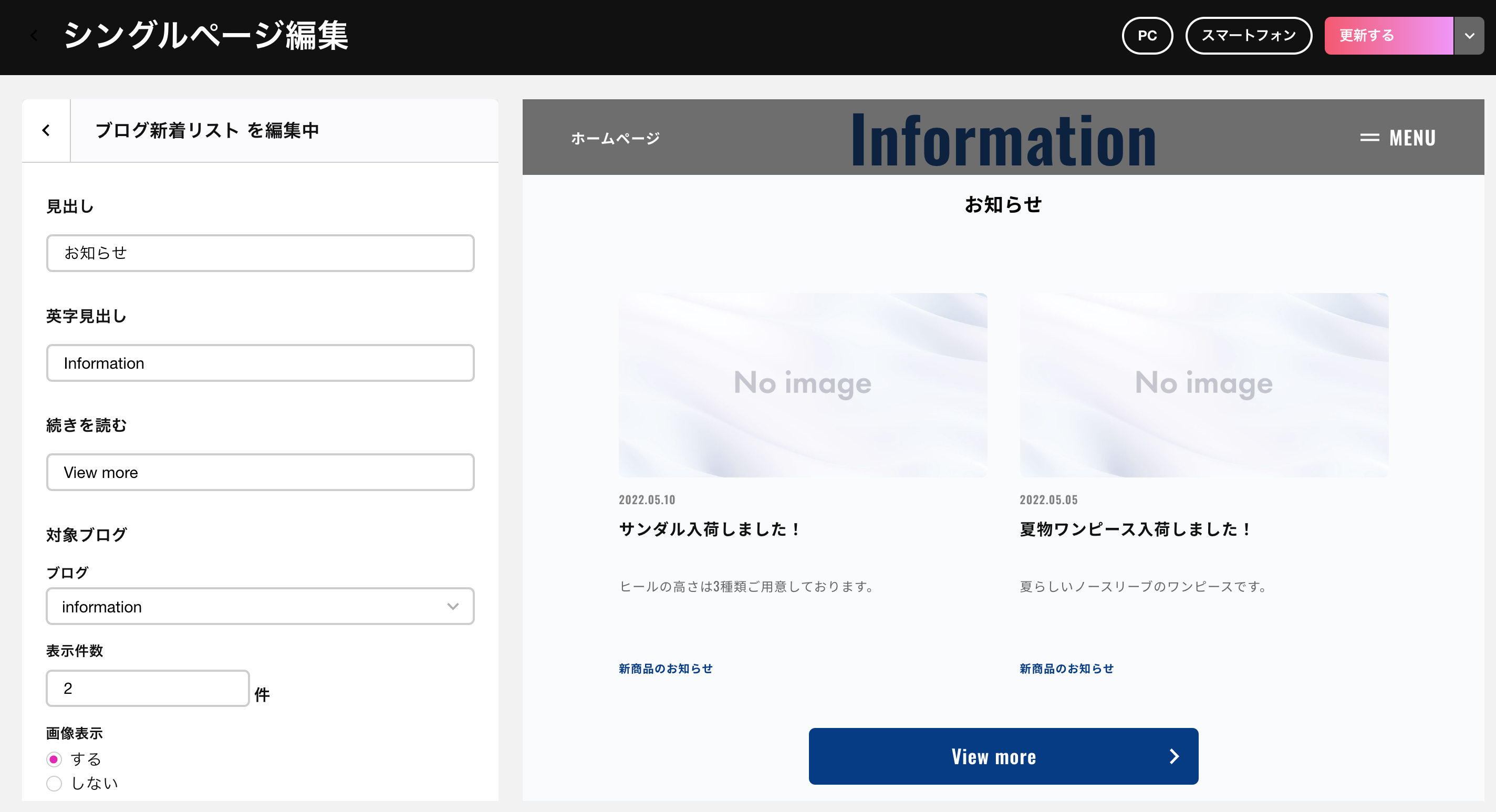
ブログ新着リストの編集

【項目】
・見出し
・英字見出し
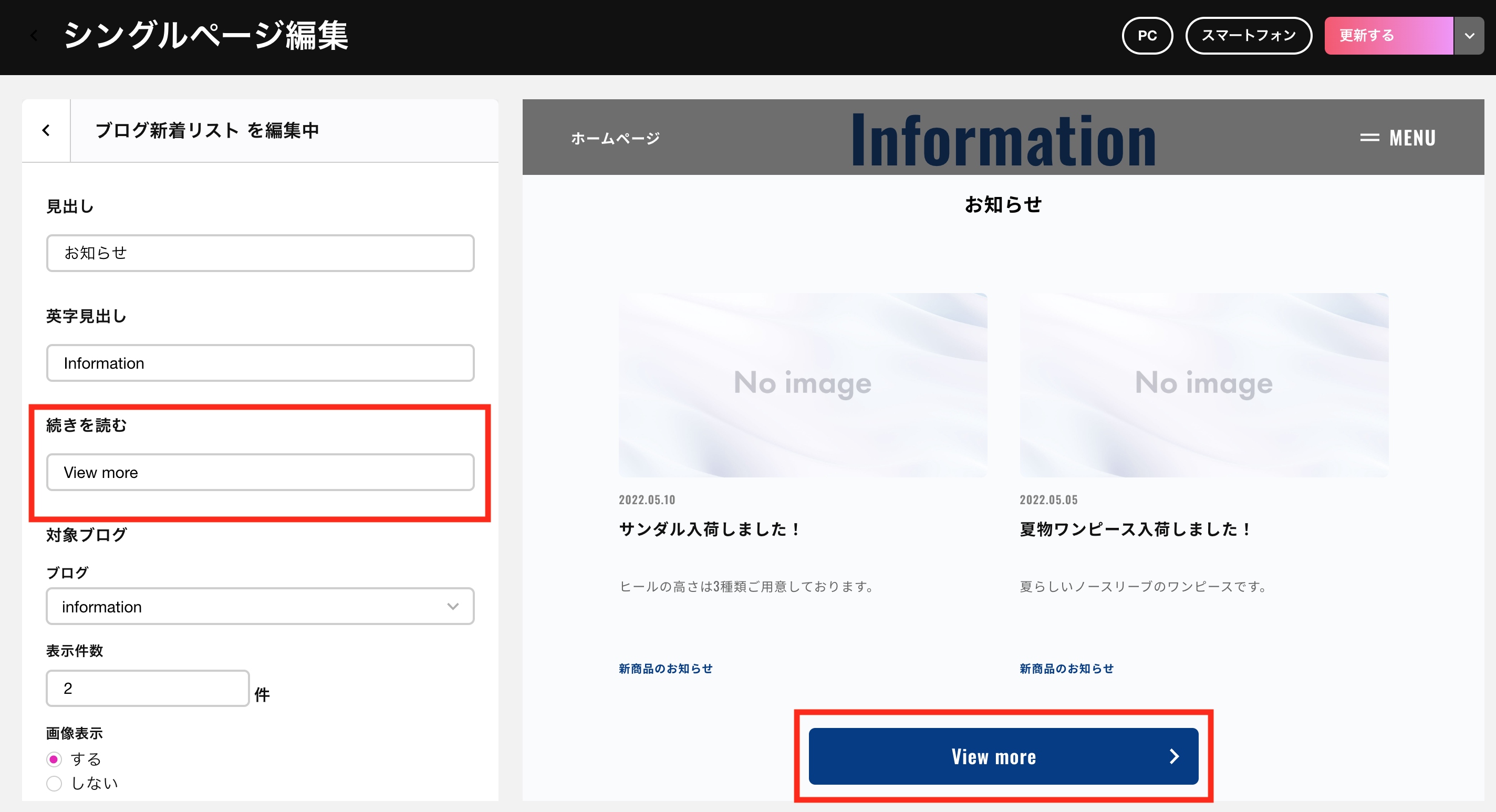
・続きを読む<対象ブログ>
・ブログ
・表示件数
・画像表示
・カテゴリー
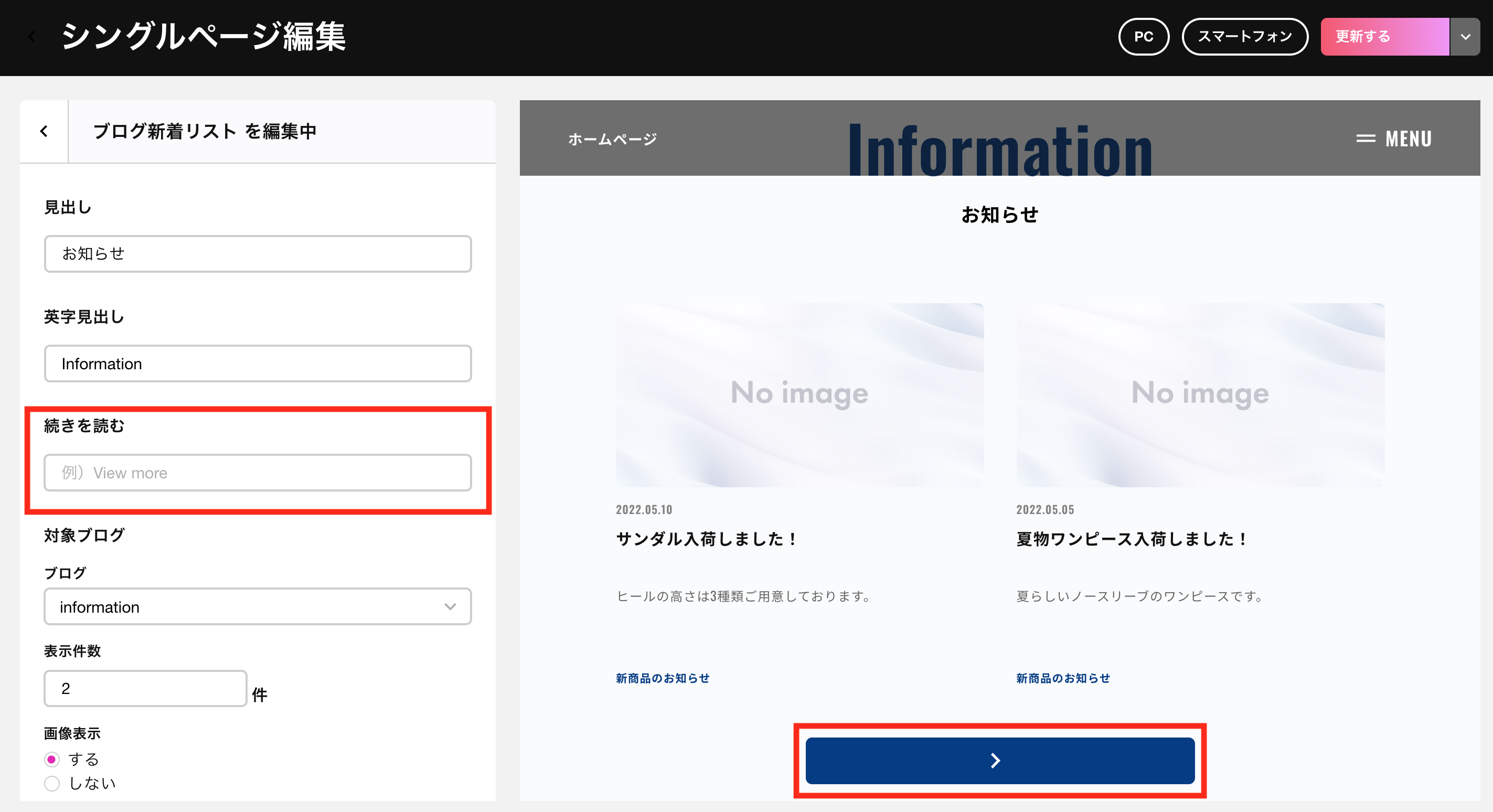
続きを読む
記事一覧ページに遷移するボタンのテキストを変更できます。
※記事一覧は設定したカテゴリーに制御されます。

テキスト未設定の場合は、「 > 」マークだけ表示されます。
※「 > 」 マークは消せません。

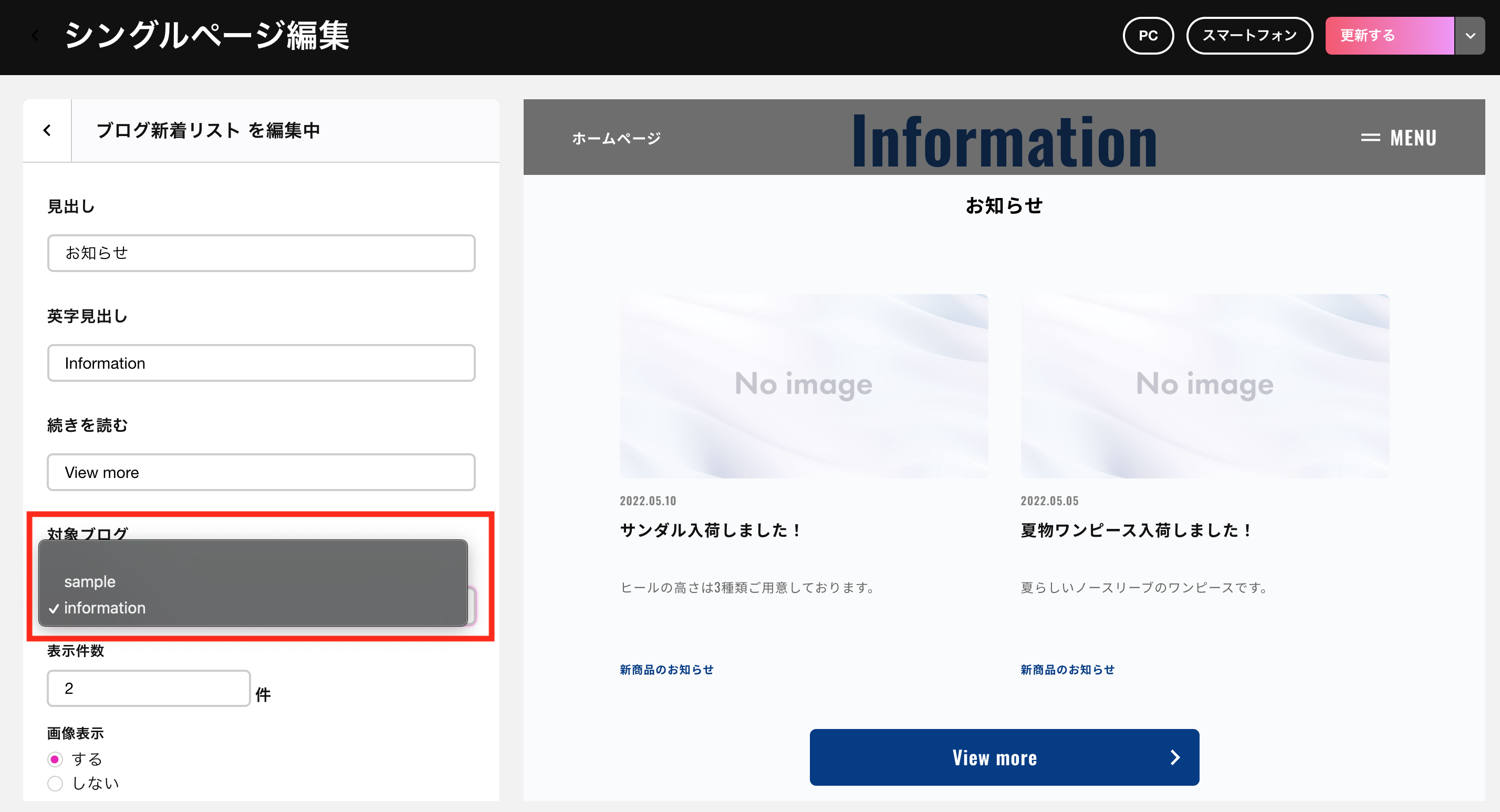
ブログ
サイトに紐づくブログから、どのブログを表示させるかを選択できます。

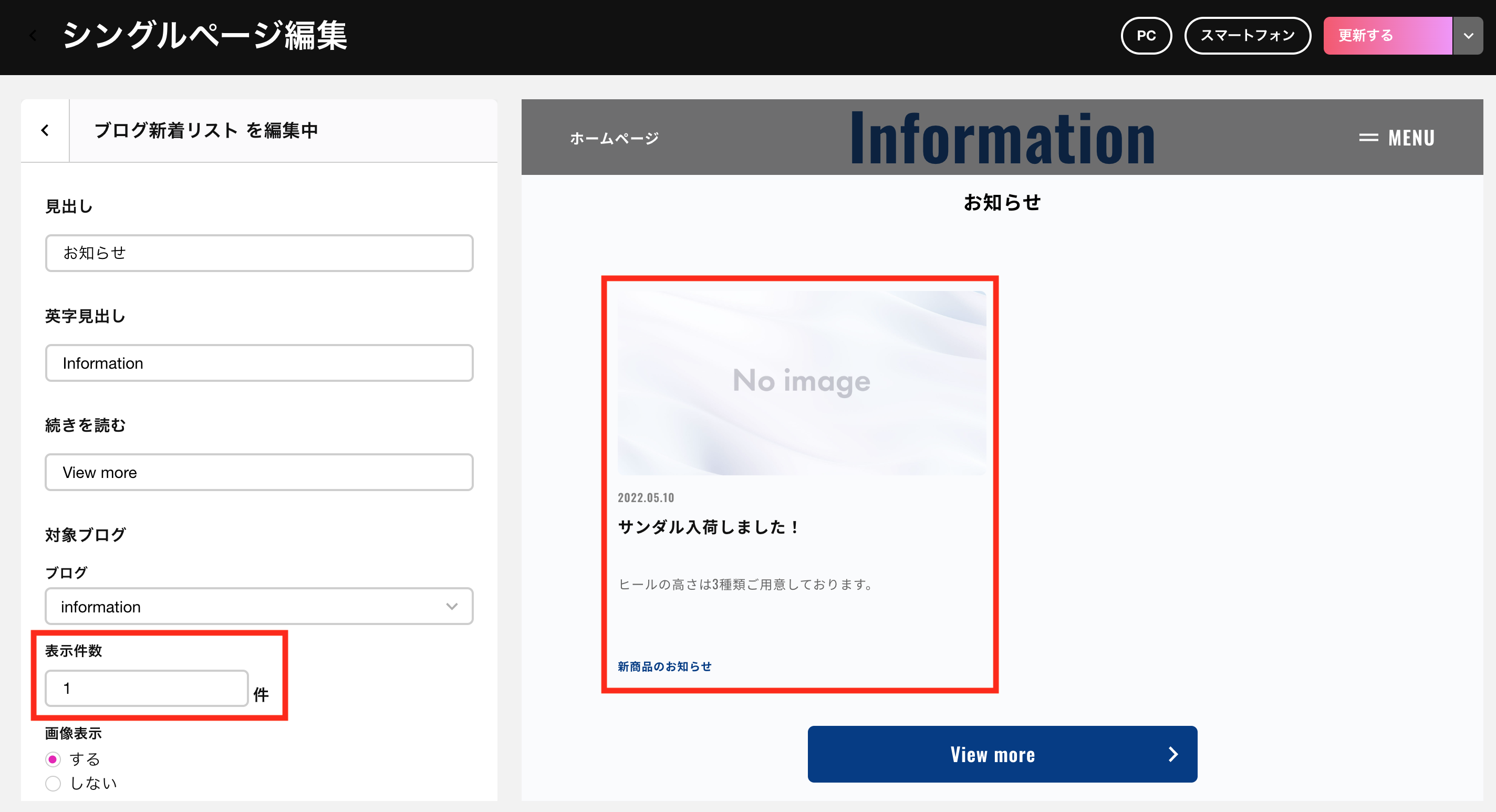
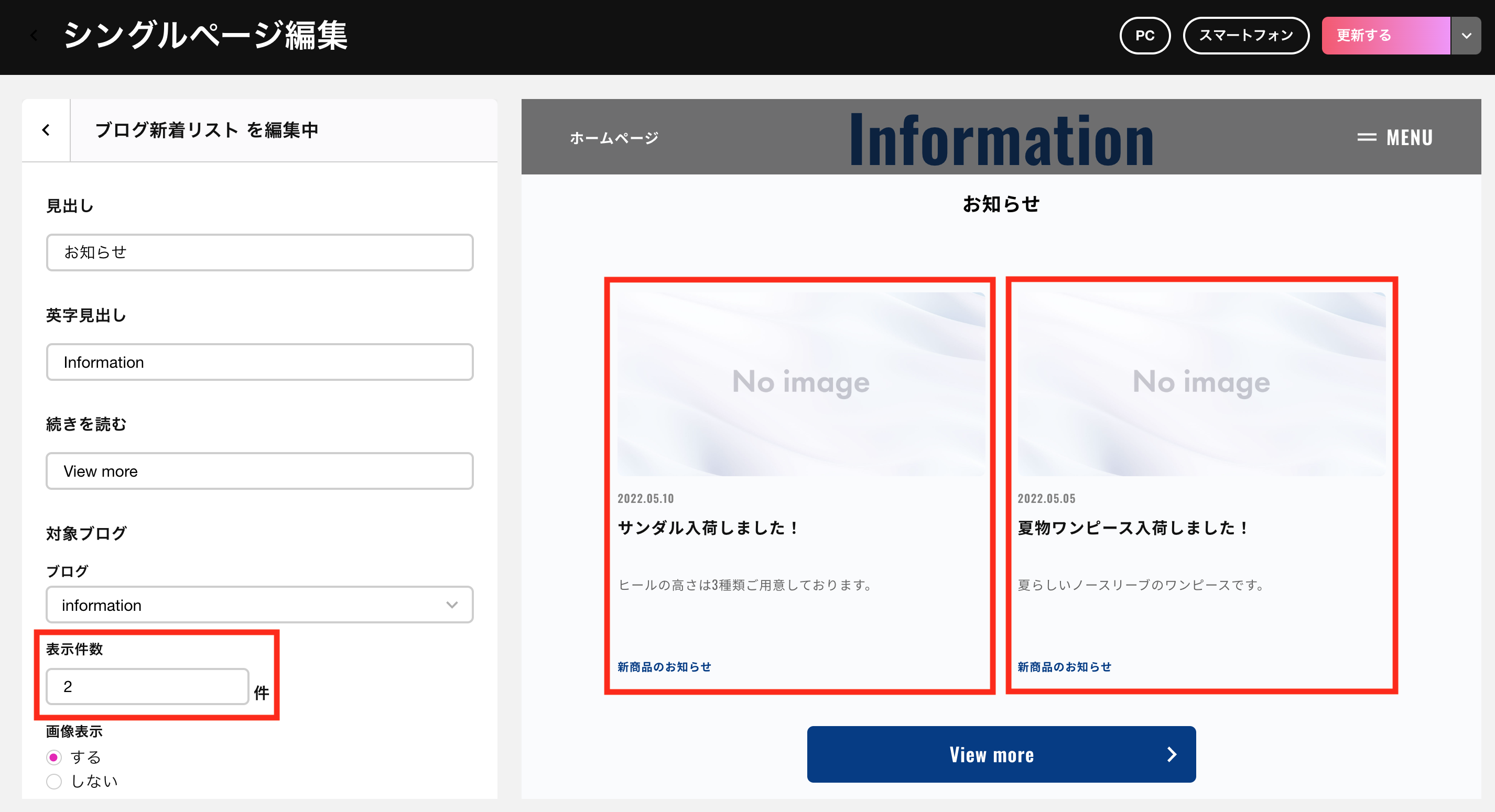
表示件数
表示させるブログ記事の件数を選択できます。


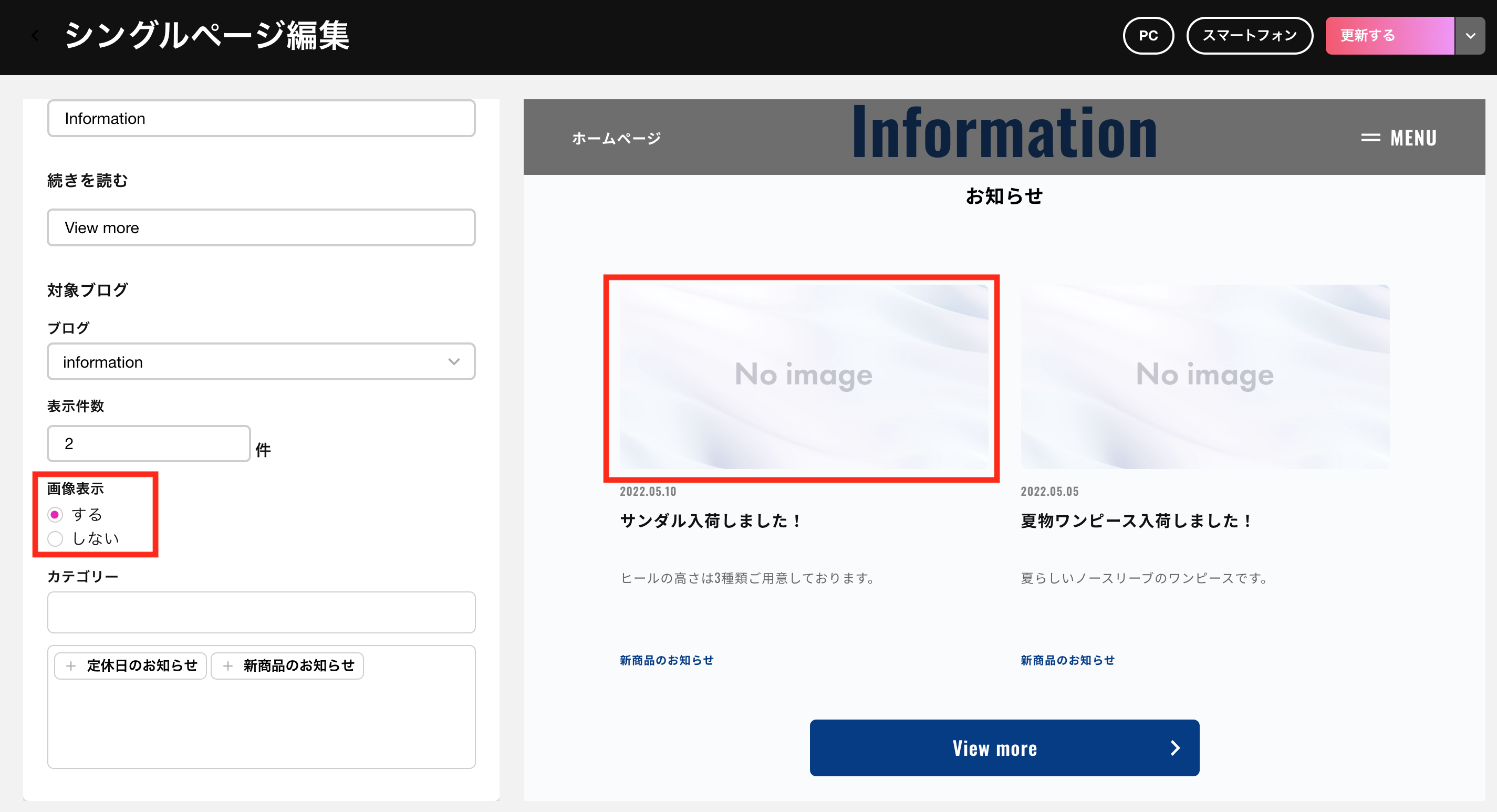
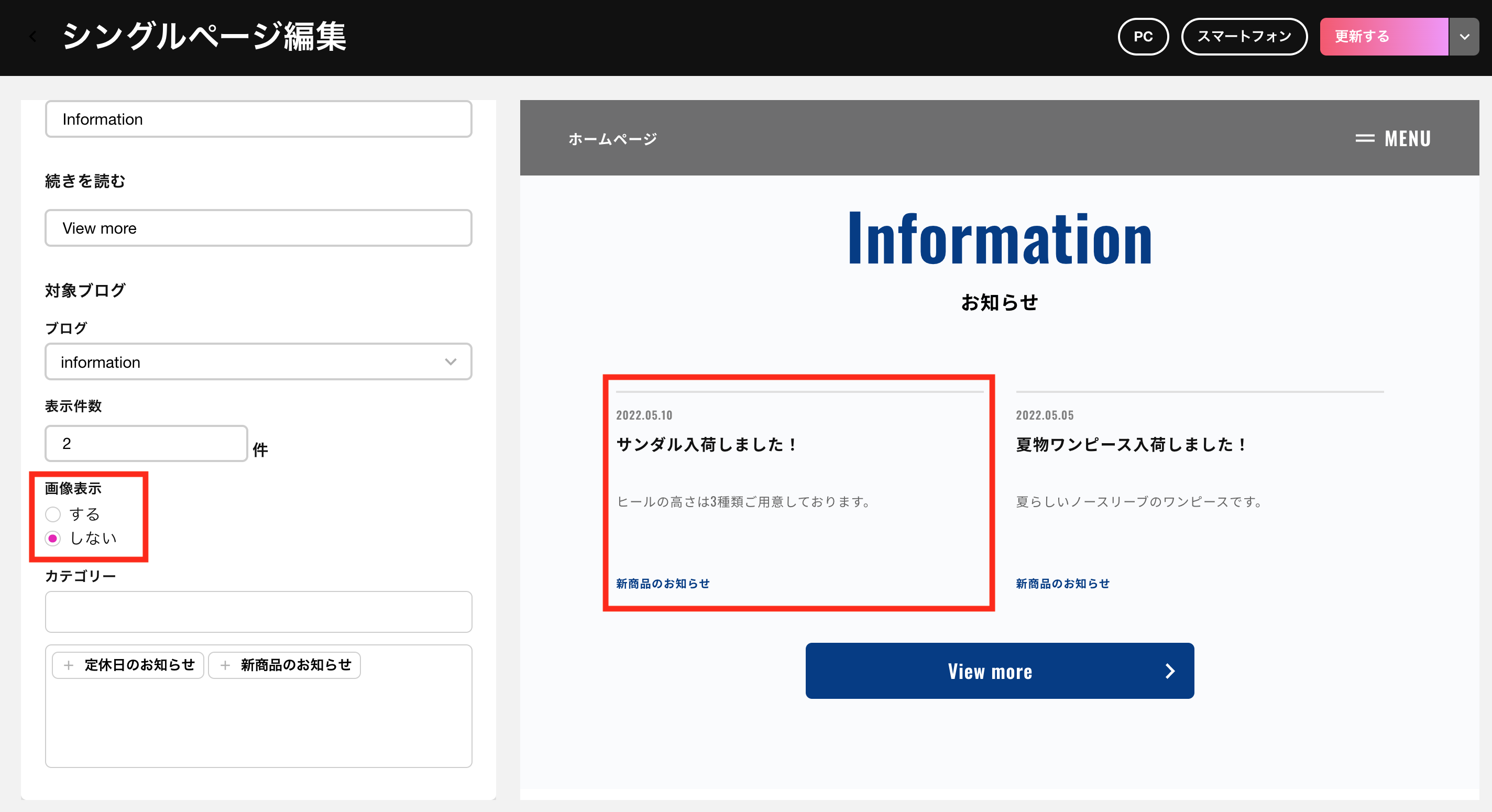
画像表示
ブログ記事のアイキャッチ画像の表示有無を選択できます。
ブログ記事にアイキャッチ画像を設定していない場合は「No image」と表示されます。


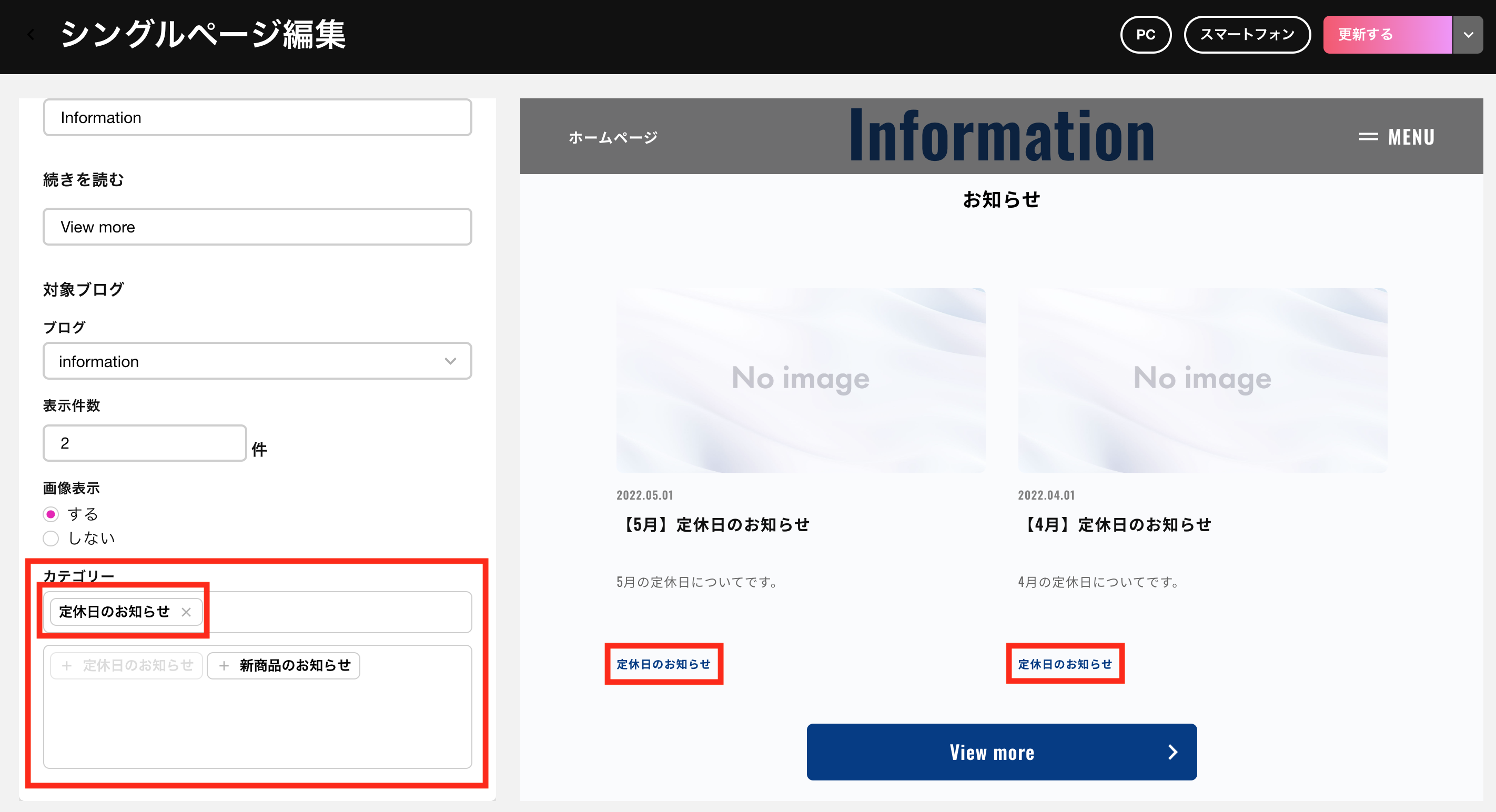
カテゴリー
ブログ記事にカテゴリーを設定している場合、表示させるカテゴリーを選択できます。
※記事一覧ページでは、選択したカテゴリーの記事一覧が表示されます。
※カテゴリーは複数選択できます。

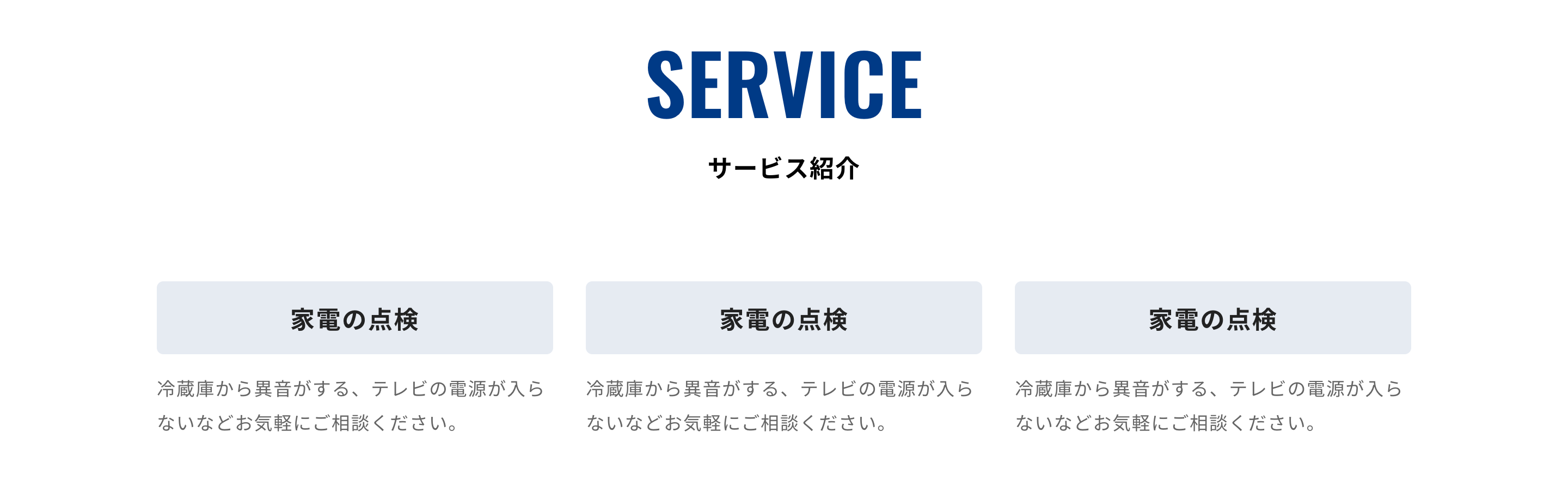
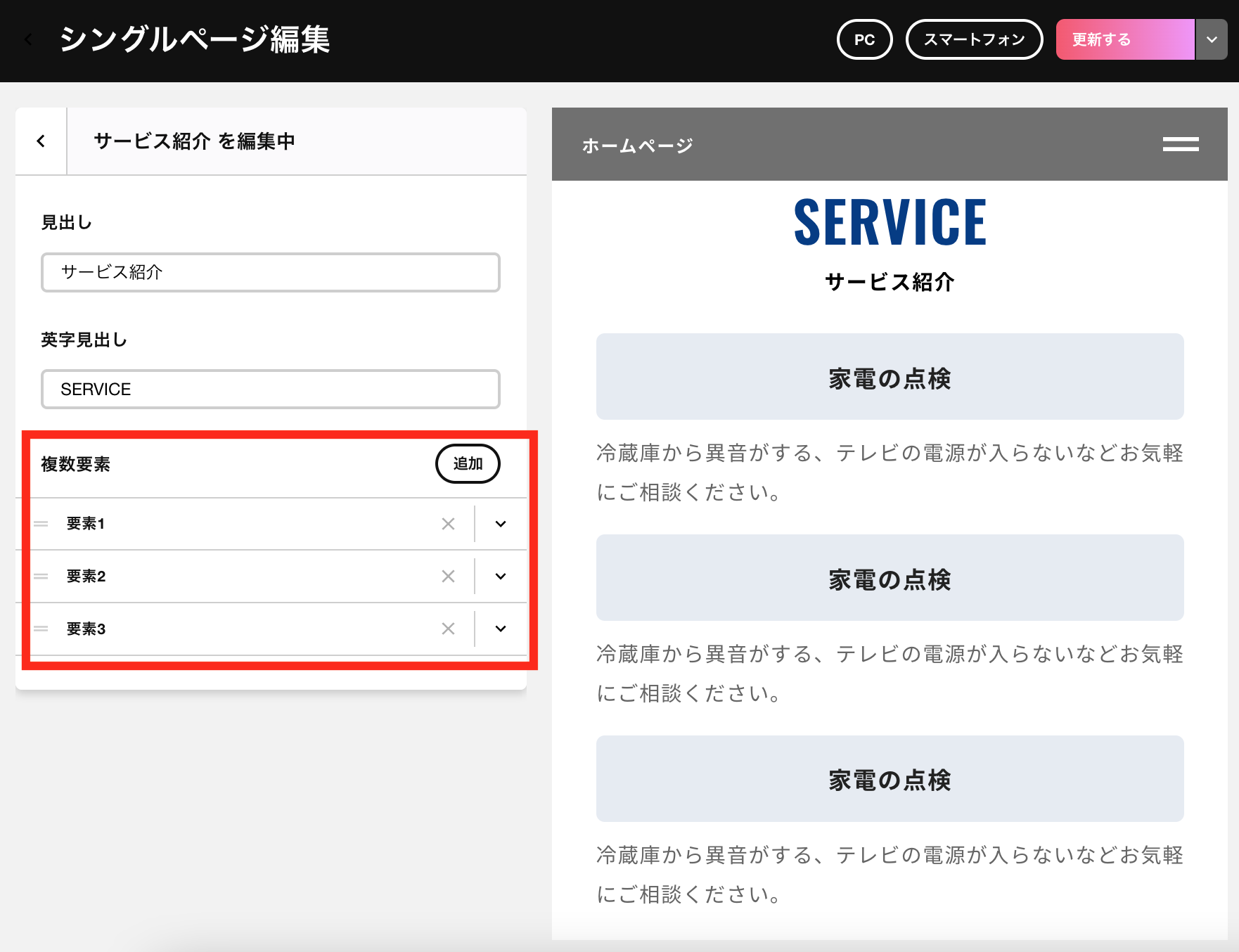
サービス紹介の編集

【項目】
・見出し
・英字見出し
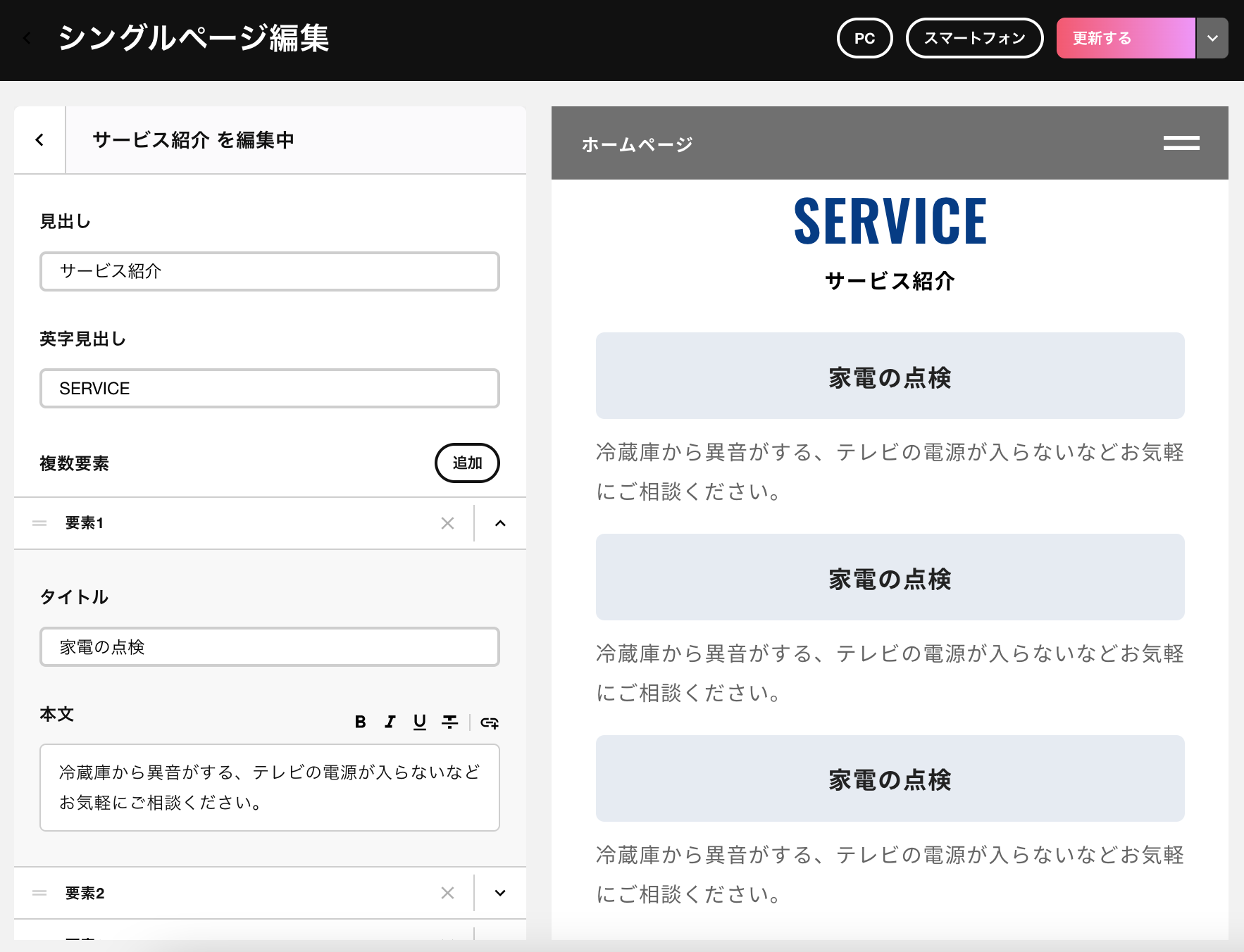
サービス紹介ブロックでは、複数要素の編集ができます。
【複数要素項目】
・タイトル
・本文


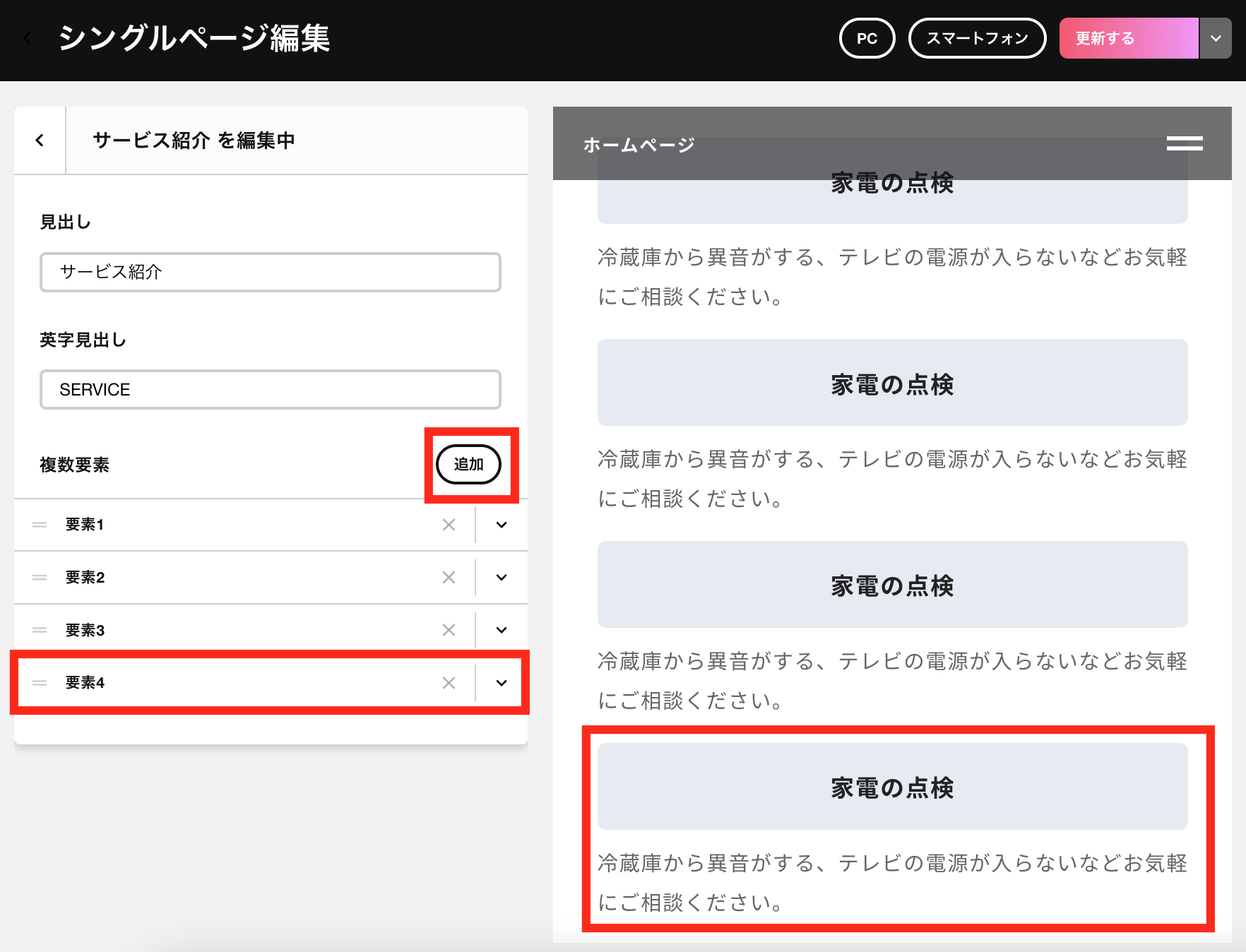
複数要素は、追加が可能です。

要素を削除するときは右側のばつ印「×」をクリックします。
要素の順番を変更するときは左側の二本線(=)をドラッグし、変更したい目的の位置でドロップします。
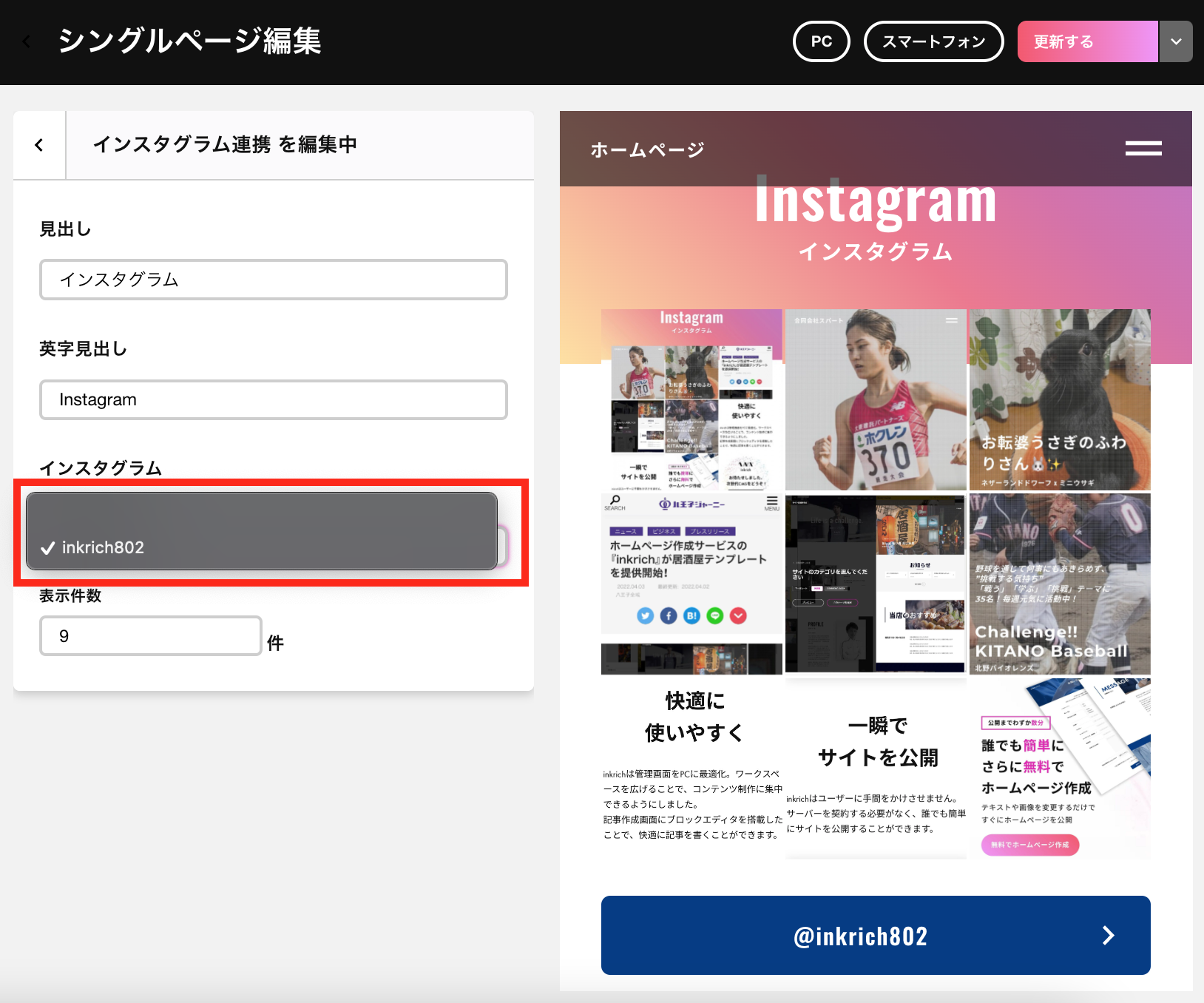
インスタグラム連携の編集
「インスタグラム連携」ブロックを追加することで、サイトに連携したインスタグラムアカウントの投稿を自動的に表示させることができます。

【項目】
・見出し
・英字見出し<インスタグラム>
・ユーザーネーム
・表示件数
ユーザーネーム
サイトに連携したインスタグラムのアカウントから、どのアカウントを表示させるかを選択できます。

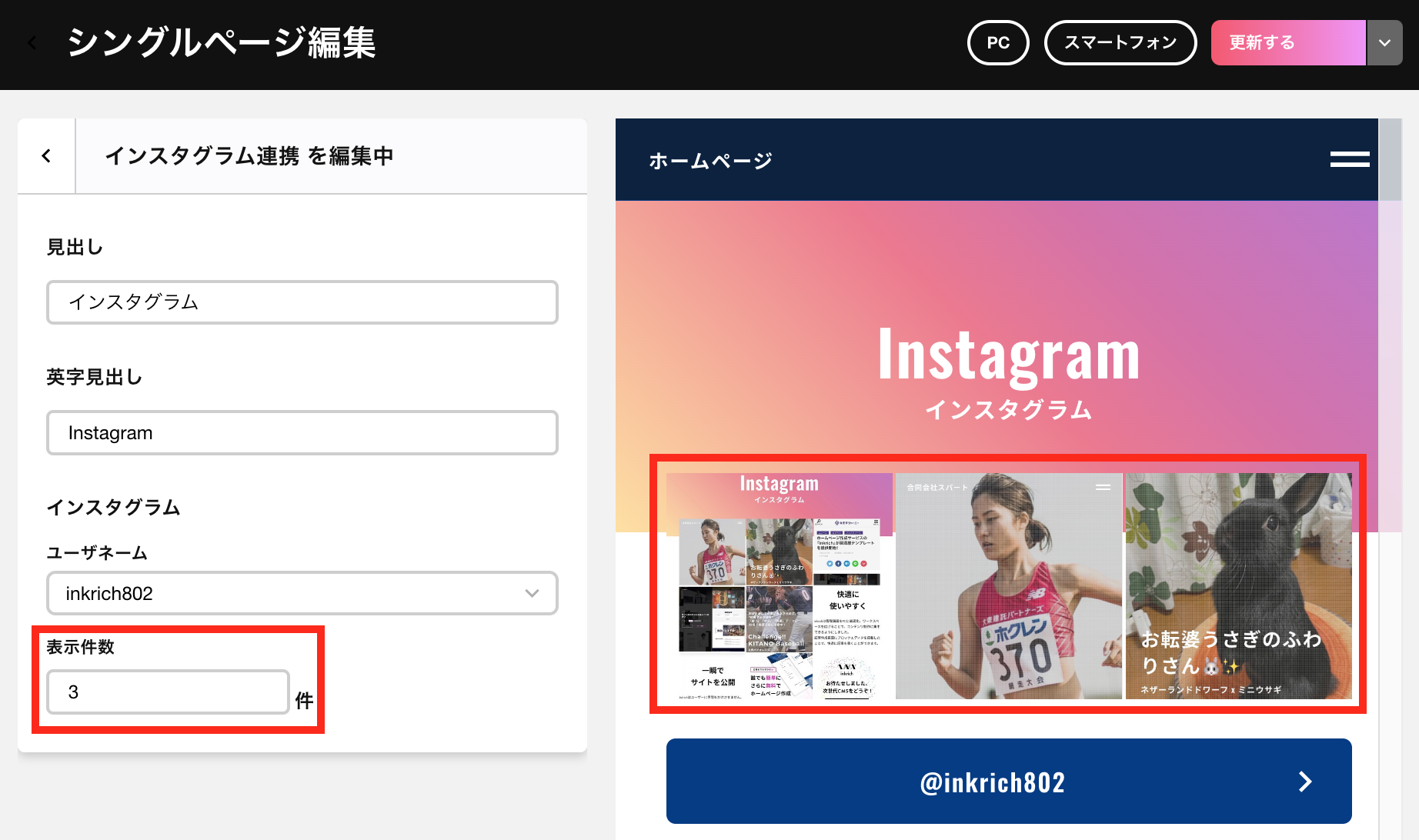
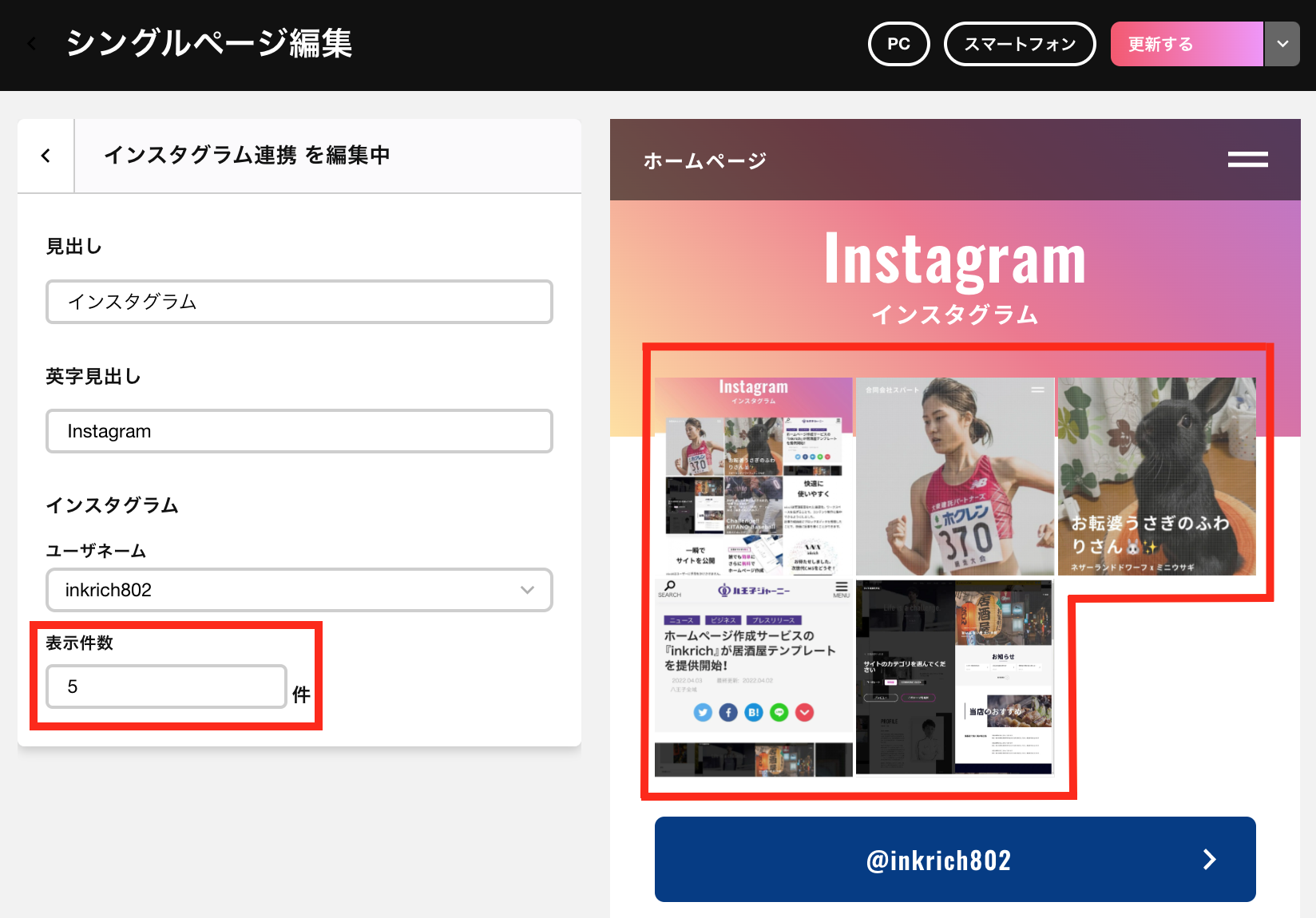
表示件数
表示させる投稿数を選択できます。


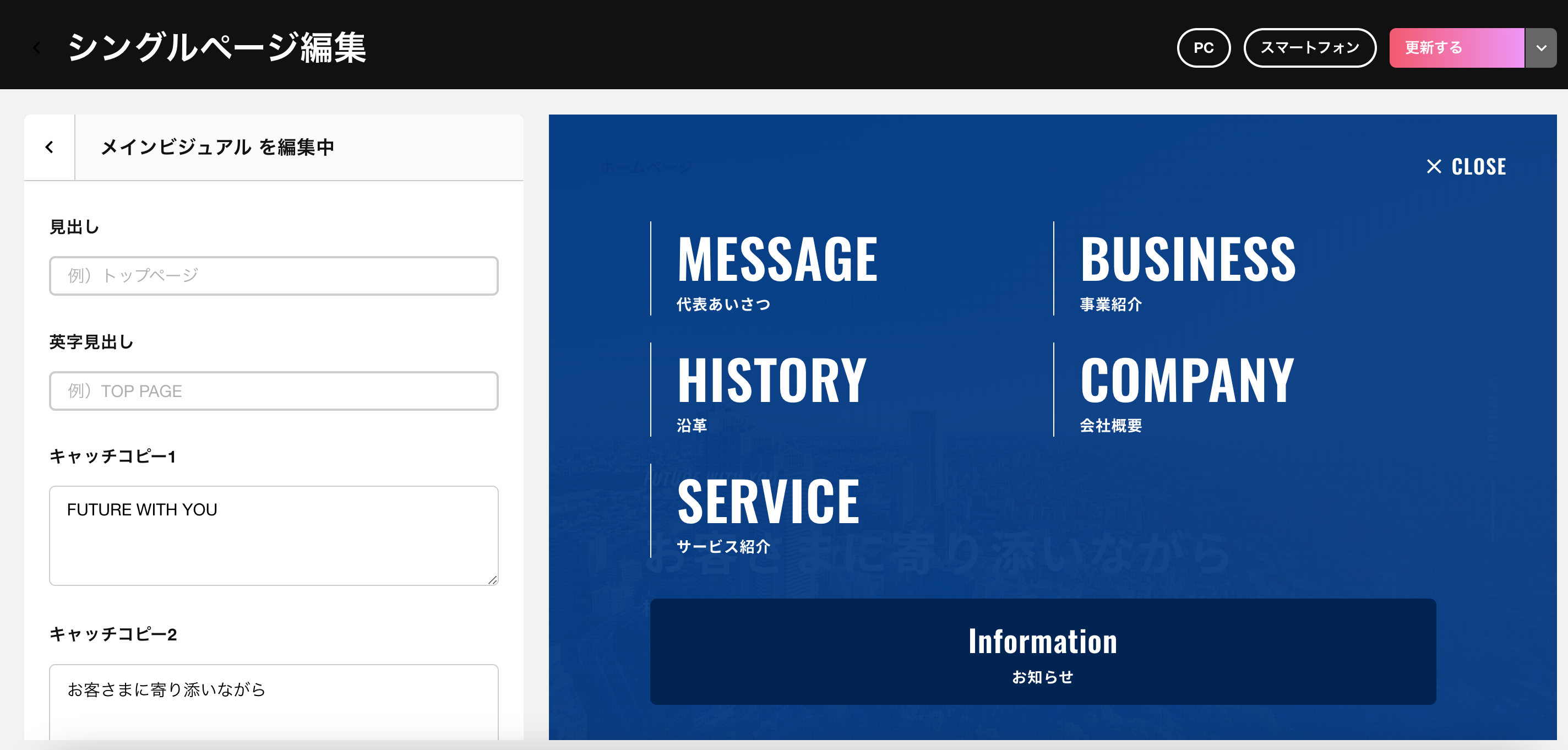
「見出し」「英字見出し」について
「見出し」「英字見出し」は全ブロック設定項目です。サイト右上に設置されるMENU内にも表示されます。

「見出し」「英字見出し」が未入力の場合、MENU内に該当ブロックが表示されなくなります(※ブログ新着リストを除く)。

画像の設定方法
メインビジュアル、メインビジュアル(コンパクト)、メッセージ、事業内容、会社概要の各ブロックには、背景画像を設定できます。
1.画像変更をクリックします。

2.新しく画像をアップロードする場合は、枠内にドラッグ&ドロップするか、「ファイルを選択」をクリックしてアップロードする画像を端末内のフォルダより選択します。


ヘルプ記事一覧はこちら
- inkrichヘルプ
- inkrichのご利用をお助けします。